OGP画像の記事ごとの設定(WordPress対応)と確認方法

- 目次
-
こんにちは、オトナ帝国です。
ここ最近、SNSのShare関連の記事を投稿させていただきました。LINE編・Twitter編・Facebook編を投稿してきました。
そうすると、今度SNS上でどういう表示になるか、コントロールしたくなりますよね?
まさにそのSNS上のコントロール領域がOGPの設定になります。
そもそもOGPとは?
OGPとは「Open Graph Protcol」の略であり、各種SNS(Twitter・Facebookなど)でシェアした際に、ページのタイトルや画像が表示されますが、その表示形式の設定がOGP設定になっています。
基本的には、ページタイトル・URL・ページ種類・アイキャッチ画像の4種を設定することになります。
<meta property="og:url" content="ページのURL">
<meta property="og:type" content="ページの種類">
<meta property="og:image" content="ページのアイキャッチ画像のURL">
<meta property="og:title" content="ページのタイトル">基本的にOG情報として新しく何かをするというよりは、現在のWebページ上の情報をそのまま出すことが多いですね。ただ、SNSによっては上記に追加して個別具体の書き方をするケースがあります。
Twitterだけユニーク設定したいことが多い
例えば、このサイトは、Twitterで大きく見せることができるように下記の1文をはさんでいます。
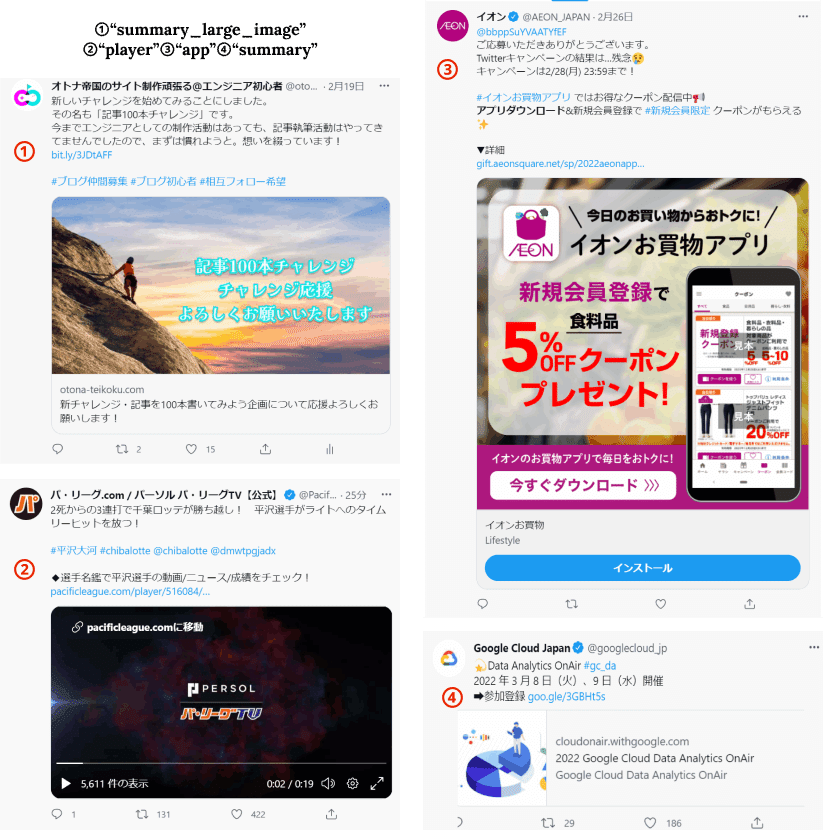
<meta name="twitter:card" content="summary_large_image">これはTwitter上のタイムラインでの表示方法を制御しています。カードタイプは、“summary”、“summary_large_image”、“app”、“player”のいずれかになります。その表示は下記の通り。

逆にTwitter以外は大きく見せることが基本となることも多くデフォルトの設定が多い気がします。
Wordpressでの記載方法
あとはこれを動的に見せていく、すなわちWordpressでどうヘッダー表示させていくのか、について記載していきます。OG情報はmeta情報タグなので<head>タグ内に基本的に記載していきます。ですので、header.phpが編集のメインになります。
//phpファイル
<!-- OG設定 start-->
<meta name="twitter:card" content="summary_large_image">
<?php if (is_single() || is_page()): ?>
<meta property="og:title" content="<?php the_title(); ?>" />
<meta property="og:type" content="article" />
<meta property="og:url" content="<?php the_permalink(); ?>" />
<!-- サムネイル画像があるならサムネイル画像を表示-->
<?php if (has_post_thumbnail()): ?>
<meta property="og:image" content="<?php the_post_thumbnail_url(); ?>" />
<?php else: //サムネイルがなければ共通画像を使用?>
<meta property="og:image" content="/assets/images/og_main.jpg" />
<?php endif; ?>
<?php elseif (is_archive() || is_tax()): ?>
<meta property="og:title" content="Topics一覧" />
<meta property="og:type" content="article" />
<meta property="og:image" content="https://otona-teikoku.com/assets/images/og_main.jpg" />
<?php endif; ?>
<!-- OG設定 end-->参考までにオトナ帝国のOG情報の設定です。
//phpファイル
<?php if (is_single() || is_page()): ?>投稿の記事と固定ページに絞った際に、
//phpファイル
<meta property="og:title" content="<?php the_title(); ?>" />
<meta property="og:type" content="article" />
<meta property="og:url" content="<?php the_permalink(); ?>" />og情報を定義しています。og:typeは特に固定ページと投稿で分けてないです。あまり気にしなくていい、という慣習に従ってます。
//phpファイル
<!-- サムネイル画像があるならサムネイル画像を表示-->
<?php if (has_post_thumbnail()): ?>
<meta property="og:image" content="<?php the_post_thumbnail_url(); ?>" />
<?php else: //サムネイルがなければ共通画像を使用?>
<meta property="og:image" content="/assets/images/og_main.jpg" />
<?php endif; ?>サムネイルがない投稿は基本的にはないですが、万が一あった場合や固定ページ考慮でサムネイルの有無の分岐をはさんでいます。
//phpファイル
<?php elseif (is_archive() || is_tax()): ?>
<meta property="og:title" content="Topics一覧" />
<meta property="og:type" content="article" />
<meta property="og:image" content="https://otona-teikoku.com/assets/images/og_main.jpg" />
<?php endif; ?>
ここは投稿ではない、アーカイブページの考慮を入れています。この辺りは必要に応じてelse ifを追加していくことになります。
OGPの確認方法について
では、設定したOGPが正しく動いているのか、の確認です。一部のサービスは実装して、実際に投稿しないとわからないものもありますが、TwitterやFacebookはURLを入力することで、エラーチェック・表示確認が行えます。
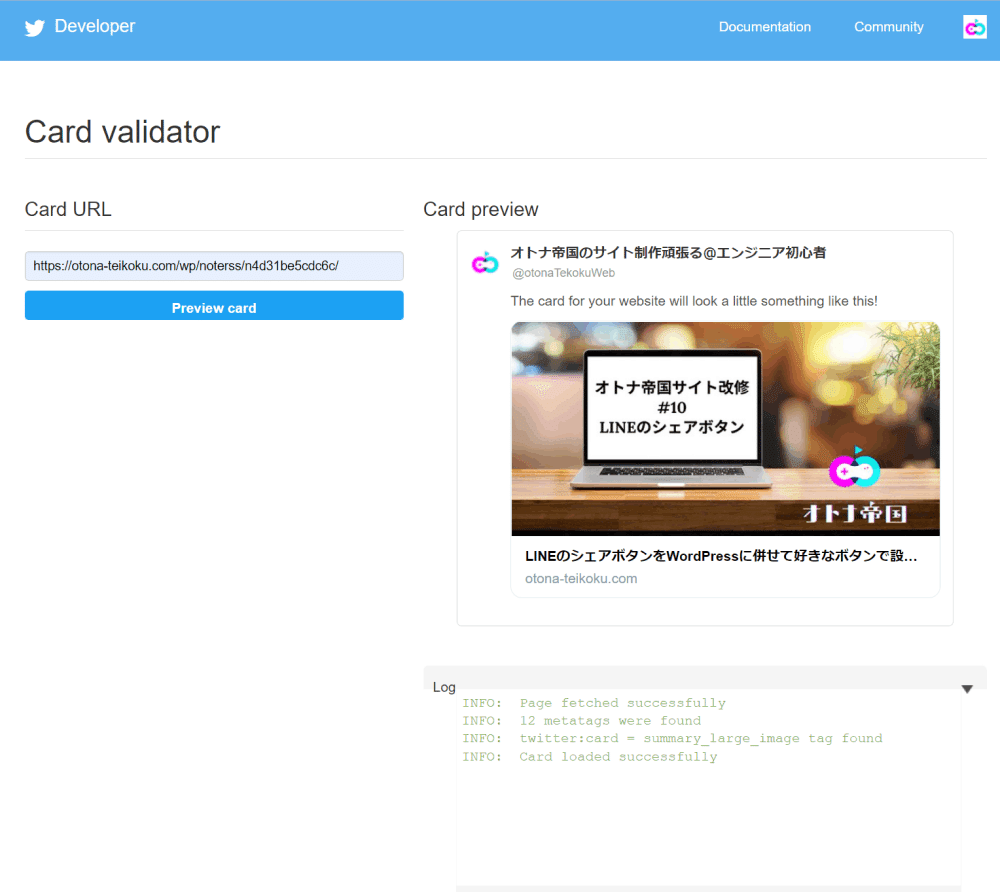
Twitterでの確認
Twitter card validatorにアクセス、URL入力で確認できます

Facebookでの確認
シェアデバッガーにアクセス、同じようにURLを入力することで確認ができます。

最後に
今回はSNS関連に必須のOGPに関するところとWordpressに関するつなぎ、についてまとめました。
まだまだ認知度が低いサイトではありますが、少しずつ少しずつ、皆さんにお届けできる機会を増やしていきながら、頑張っていければと思っております。OGPはそういう意味でその可能性を広げてくれる設定だと思っています。
何かの参考になれば幸いです~
それでは★
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2024.02.11
『龍が如く8』の続編となる『龍が如く9』の発売時期(いつ発売)/どんな内容なのか予想 -

2023.12.16
Lies Of P(偽りのP)ネタバレストーリー考察








