TwitterのシェアボタンをWordPressに併せてカスタマイズしよう(html掲載)【プラグインなし】

- 目次
-
こんにちは、オトナ帝国です。
今回は自分の投稿の中にSNSのshare機能、その中でもTwitterに絞って話していけたらと思っています。
みなさんもせっかく書いた記事が少しでも広まってくれたらいいな、と思っているところもあると思いますし、普段ユーザーとして過ごしていてもURLをコピーしてペーストしてっていうのは意外と面倒なもの。今回は、それをボタンを置いたやっていこうというは話です。
結論、Twitterのページから払い出すこともできるのですが、、少しかゆいところに手が届かないんですよね・・、もちろんTwitterサイトからの生成方法も掲載しますが、そのうえでカスタマイズしていく方法も記載できればと思っています。
Twittrページでの生成方法
ここは英語のサイトなのですが、そんなに難しくないです。①Twitterのページにアクセス②選択項目を編集③ソースをコピーして貼り付けるのみです。
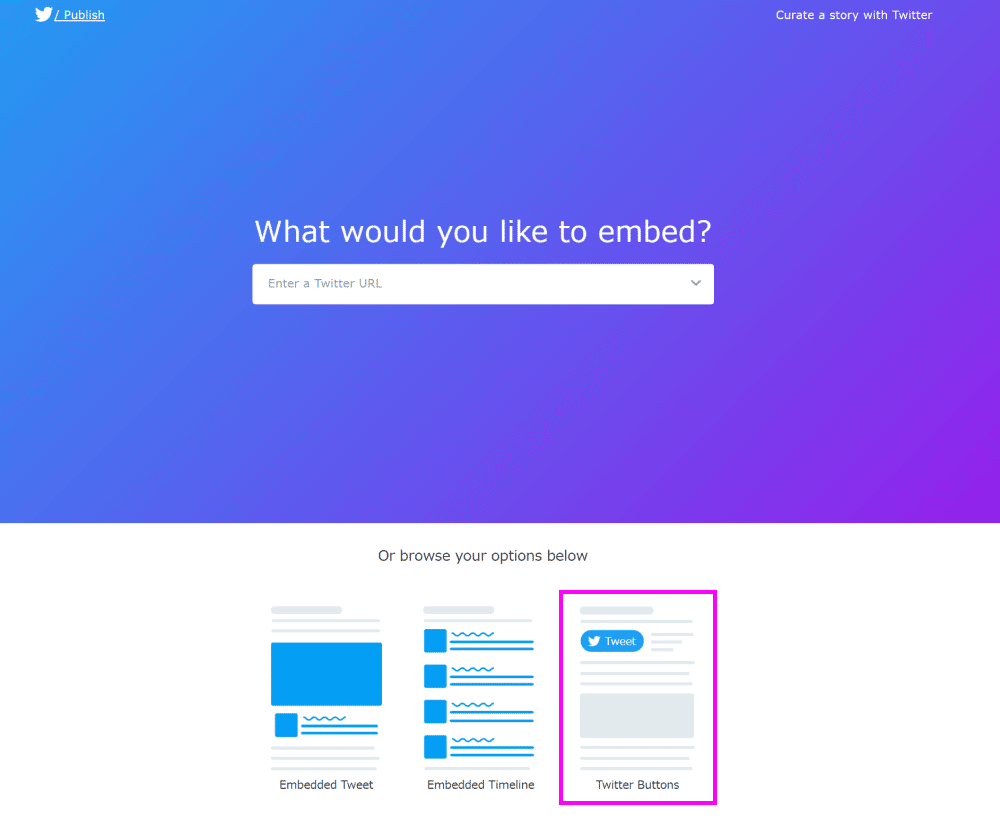
Twitterページにアクセス
こちらよりアクセス。

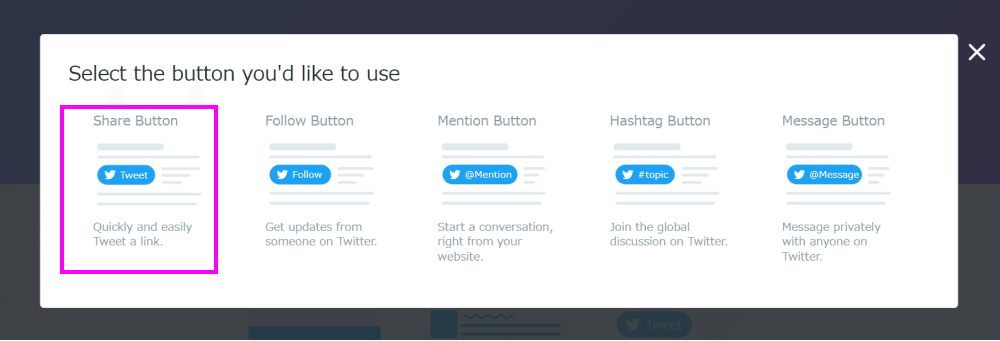
右下のピンクの枠のところをクリック、こうすると下記のようになります。

フォローを促すボタンなどもありますが、今回はshareボタンなので一番左を選択します。
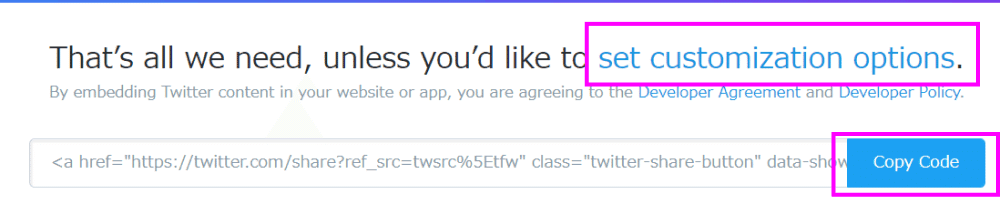
これでひとまず完了です、このままソースをコピーして貼り付けても、貼り付け先のところで動いている感じになります。ただリンクだけがTweetされるような感じになります。

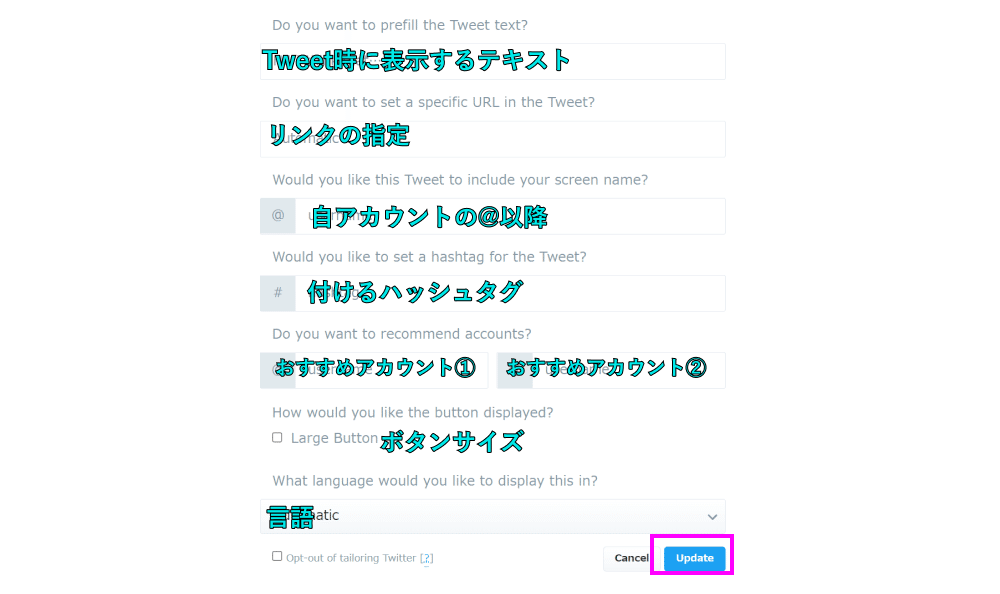
そこでTwitterにはカスタマイズオプションがあります。”Set Customizzation options”のところです。

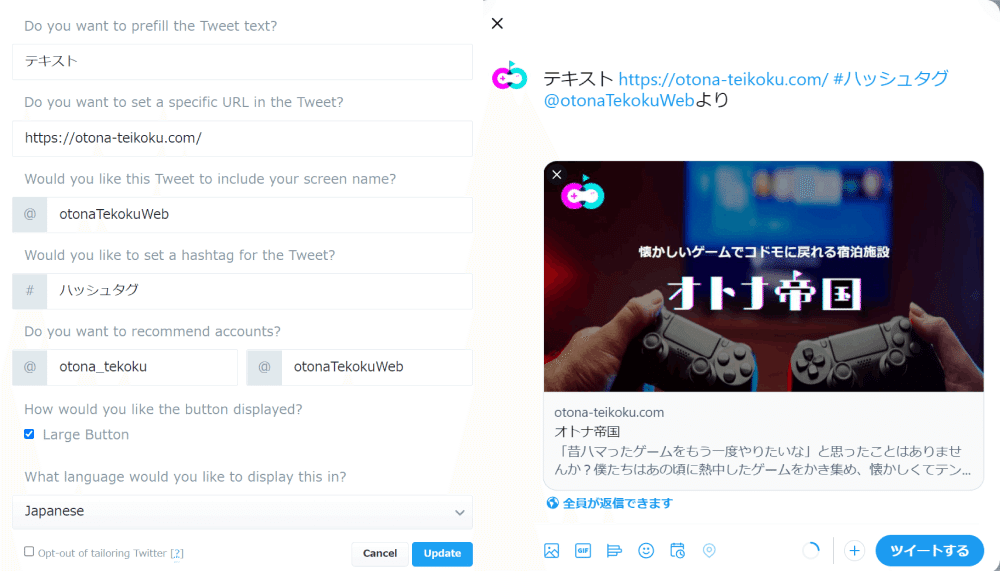
これでカスタマイズします。ちなみに仮でやってみるとこんな感じ

このようになります。リンクやテキストが対応していると思います。最後の@xxxよりのところはいらないかなと思います。また、おススメアカウント(recoomend accounts)に現在のアカウントを入れてみてますが、2022年2月時点で動作していないように思えます。いろいろ調べたのですが、特にサポートをやっめたみたいな話はなさそうです・・
デザインの修正問題とTwitter内での改行を実現したい
先ほどのもので問題なければこれでいいのですが、①デザインが自動生成されてしまい他のSNS関連のボタンと高さをそろえにくい、②Twitterで実際に表示されるテキストが改行がなく見にくい、③Wordpressと連動させてテキスト部分を本文タイトルから自動生成させたい、などなど、手の痒い所に届かない仕組みになっちゃってます。そこでカスタマイズの出番です。
カスタマイズの方針と対応内容
今回は①デザインは自分で作成したものにすること②テキストに開業を入れること③Wordpressの投稿ページの内容に沿って動的な制御を行うことを実現していきたいと思います。
コピペしたソースの分解
<a href="https://twitter.com/share?
ref_src=twsrc%5Etfw"
class="twitter-share-button"
data-size="large"
data-text="テキスト"
data-url="https://otona-teikoku.com/"
data-via="otonaTekokuWeb"
data-hashtags="ハッシュタグ"
data-related="otona_tekoku,otonaTekokuWeb"
data-lang="ja"
data-show-count="false">
Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>元ソースを改行を入れてみました。なるほど、aタグのデータレイヤーからいじっていることがわかります。ちなみにscript部分との連動はデザインだけの影響だけでもなく、各領域の制御にも使われているパーツでした。
で、そうなったときに上記のやり方だとうまいこと改行を入れることもできませんでした・・エンコードなども試したのですが、文字列として認識されてしまいます。
そしてそもそもデザインのカスタマイズができそうにありません。このscriptタグの改修はさすがにやんちゃ(直してもTwitter本体側の仕様とバッティングしてしまいうまくいかない・・)
パラーメーター埋め込み方式で好きに作ろう
上記のものだとうまくいかなそうなので、少し前あったオーソドックスなシェアボタン方式に戻しました。URLのパラメータによる制御です。結論下記のソースになります。
一応注意勧告です。これ今のTwitterの正式な画面からは消えているのかもしれません(見つけられなかっただけかもですが・・)なのでいつ動かなくなってもおかしくないです。が、結構この方式運用されているサイトも全然多いので、しばらくの間はおそらく問題ないと著者は考えております、が皆さんもその認識でいていただけると幸いです。
//phpファイル
<?php
$shareLink = get_the_permalink();
$encodeSharelink= urlencode($shareLink);
$shareTitle = get_the_title();
php?>
<a rel="nofollow" target="_blank"
href="https://twitter.com/share
?url=<?php echo $encodetwitterShareLink?>%0A
&related=otonaTekokuWeb,otona_tekoku
&hashtags=オトナ帝国
&text=<?php echo $encodeSharelink?>%0A"
>
<span class="noteArticleShareList__icon">
<img src="/assets/images/twitter-icon-w.svg" alt="icon">
</span>
<span class="noteArticleShareList__label">Tweet</span>
</a>まず最初の部分です。
//phpファイル
<?php
$shareLink = get_the_permalink();
$encodeSharelink= urlencode($shareLink);
$shareTitle = get_the_title();
php?>こちらは達成したかったwordpress連動のためです。現在のリンクを取得して、URL内に埋め込むためにエンコードしています。urlencode()関数はでその処理を実施、$encodeSharelinkに格納、その後echoで呼び出しています。titleもページタイトルをTwitterに埋め込むために活用しています。
//phpファイル
<a rel="nofollow" target="_blank"
href="https://twitter.com/share
?url=<?php echo $encodetwitterShareLink?>%0A
&related=otonaTekokuWeb,otona_tekoku
&hashtags=オトナ帝国
&text=<?php echo $encodeSharelink?>%0A"
>
<span class="noteArticleShareList__icon">
<img src="/assets/images/twitter-icon-w.svg" alt="icon">
</span>
<span class="noteArticleShareList__label">Tweet</span>
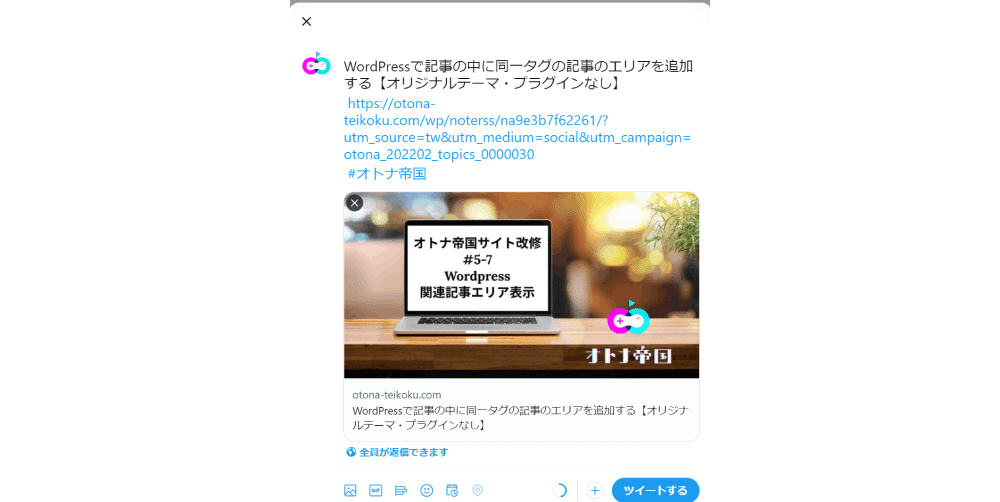
</a>で、あとは上記のパラメーターに沿って、url/related(上述のとおり動かない気がする)/hashtags/textを埋め込んでいます。urlの後ろとtextの後ろに"%0A"という文字列がいます。これは、改行コードです。これによって改行を実現しています。

参考:デザイン部分までの反映
これによって、scriptに邪魔されることなく自由にデザインすることが可能になります。ただデザインガイドラインは重視しましょう(色とかアイコンなど)。そのうえでデザイン部分は好きにしてもらっていいと思いますが、一応本ページのデザインを載せておきます。(HTML・CSS・SCSS両方ですね)
注意:少し上記で触れたソースと乖離(変数名称などに違い)があります
また次回とかに話しますが、LINEなども入ることを想定してのソースになっています。
html(single.php)
//phpファイル
<li class="noteArticleShareList__item">
<a class="noteArticleShareList__link noteArticleShareList__link--tw"
rel="nofollow"
href="https://twitter.com/share?url=<?php echo $encodetwitterShareLink?>%0A&related=otonaTekokuWeb:シェアありがとうございます。良かったらフォローしてください。,otona_tekoku:本アカウントです、オトナ帝国をよろしくお願いします。&hashtags=オトナ帝国&text=<?php echo $shareTitle?>%0A"
target="_blank"
><span class="noteArticleShareList__icon"><img src="/assets/images/twitter-icon-w.svg" alt="icon"></span><span class="noteArticleShareList__label">Tweet</span>
</a>
</li>SCSS
//cssファイル
.noteArticleShareList {
display: flex;
align-items: center;
&__item {
margin: 0 20px 0 0;
width: 25%;
max-width: 100px;
&:last-child {
margin: 0;
}
}
&__link {
display: flex;
align-items: center;
justify-content: center;
font-size: 12px;
border-radius: 5px;
padding: 5px 0;
font-weight: bold;
text-decoration: none;
&:before {
content: none !important;
}
&--tw {
color: #fff;
background-color: #1da1f2;
}
&:hover {
text-decoration: none;
}
}
&__icon {
width: 18px;
margin: 0 5px 0 0;
img {
display: block;
width: 100%;
}
}
}
CSS
//cssファイル
.noteArticleShareList {
display: flex;
align-items: center;
}
.noteArticleShareList__item {
margin: 0 20px 0 0;
width: 25%;
max-width: 100px;
}
.noteArticleShareList__item:last-child {
margin: 0;
}
.noteArticleShareList__link {
display: flex;
align-items: center;
justify-content: center;
font-size: 12px;
border-radius: 5px;
padding: 5px 0;
font-weight: bold;
text-decoration: none;
}
.noteArticleShareList__link:before {
content: none !important;
}
.noteArticleShareList__link--line {
color: #fff;
background-color: #06c755;
}
.noteArticleShareList__link--tw {
color: #fff;
background-color: #1da1f2;
}
.noteArticleShareList__link--fb {
color: #fff;
background-color: #3b5998;
}
.noteArticleShareList__link:hover {
text-decoration: none;
}
.noteArticleShareList__icon {
width: 18px;
margin: 0 5px 0 0;
}
.noteArticleShareList__icon img {
display: block;
width: 100%;
}最後に
今回はSNSシェア機能のTwitter部分についての記載でした。何かの参考になれば幸いです。
それでは~★
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~














