FacebookのシェアボタンをWordPressに併せて好きなボタンで設置しよう(html掲載)【プラグインなし】

- 目次
-
こんにちは、オトナ帝国です。
今回は自分の投稿の中にSNSのshare機能、その中でもLINEに絞って話していけたらと思っています。Twitter編・LINE編はこちらからどうぞ!
Twitter・LINE・Facebookの主要3SNSで今回でいったんShare編は最後になります。
Share機能実装に向けての方針
実はLINE・Twitterほど、Facebookのシェアボタンは比較的シンプルな結論になります。理由はいくつかありますが、一番の理由はシェアボタン押下の際にテキストを表示させたい、ということが少ないためです。
どちらかというと、OGP設定のほうが重要だと思っております。OGP設定についてはまた別のところで触れたいと思っておりますので、ここでは割愛します。
今回の記事では、Facebook画面からの実装、その後Wordpressに併せてカスタマイズできるように作っていくところを解説していこうと思います。
Facebookべーじでの作成
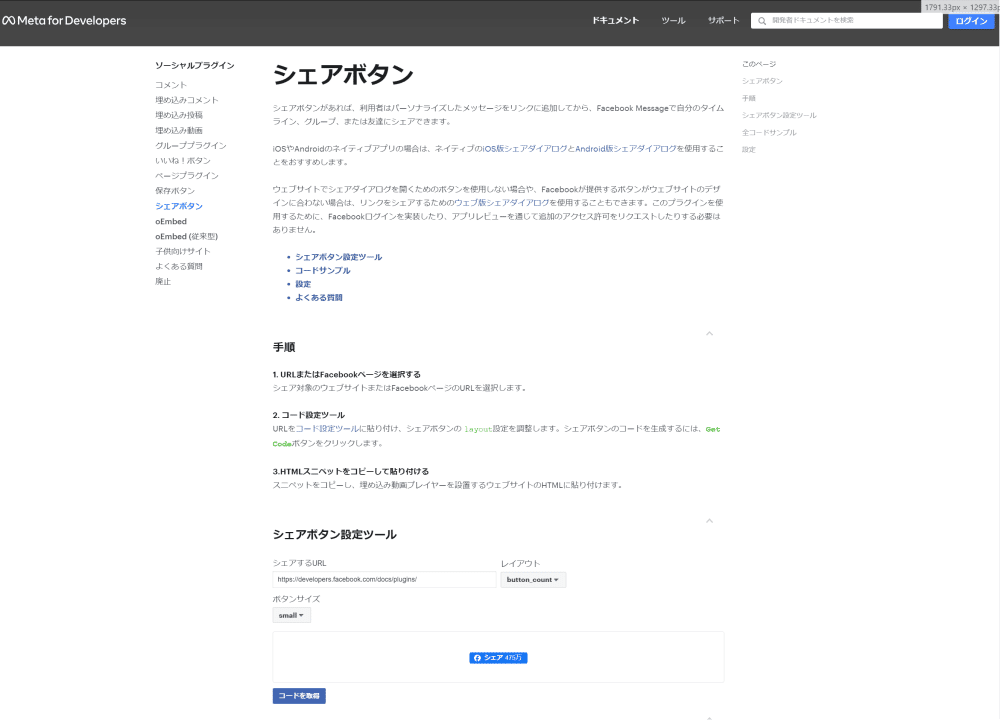
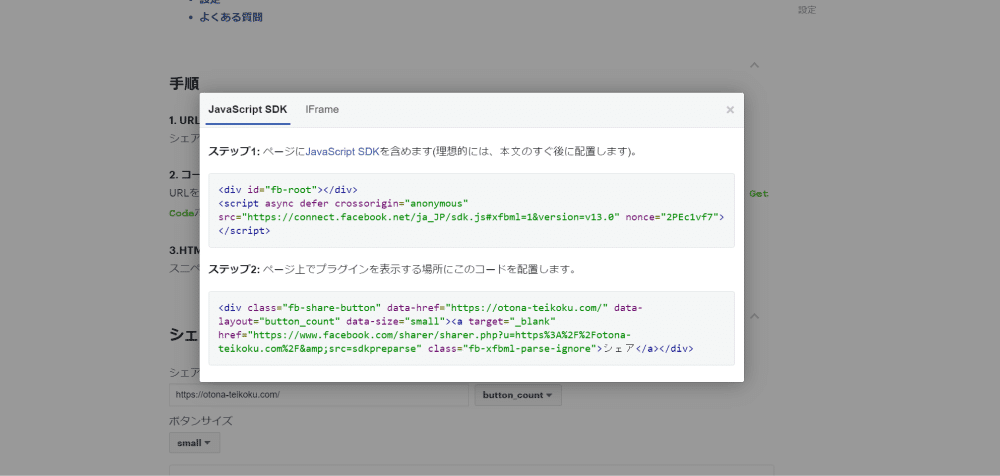
まず、Facebookページにアクセスします。

で、あとはポチポチやります。

あとは書いてある通りに設置すると、表示ができるようになります。
しかし、やはりLINE・Twitter同様jsによる制御のためカスタマイズ性に欠けてしまいます。自分の場合、なんか変な余白が上にあったため、他の要素と 天地中央にするのが難しかったです。
自分のデザインに併せやすいようにカスタマイズ
こうなると、結局URLに帰ってきます。
<p>
<a href="https://www.facebook.com/sharer/sharer.php?u=linklink" target="_blank" rel="nofollow">
<span>share</span>
</a>
</p>こちらが結論のソースになります。Facebookのシェアボタンではリンクのみの共有になりますので、そんなに難しい感じではないです。
https://www.facebook.com/sharer/sharer.php?u=linklinkのlinklinkを反映させることで対応することなります。
で、今度は記事に入れるとなると、記事のリンクを自動取得したいのでWordpress連携の場合、下記になります。
//phpファイル
<?php
$shareLink = get_the_permalink();
$encodeHostLink = urlencode($hostLink);
?>
<p>
<a href="https://www.facebook.com/sharer/sharer.php?u=
<?php echo $encodeHostLink;?>"
target="_blank"
rel="nofollow">
<span>share</span>
</a>
</p>ここら辺は他のSNSと似ています。get_the_permalink()でリンクを取得し、urlencode()でエンコードするして、echo()で呼び出すという形になっています。
参考:デザイン部分までの反映
今回も参考までにhtmlとscss/cssを掲載しておきます。
注意:少し上記で触れたソースと乖離(変数名称などに違い)があります。
次回にまとめた記事でまとめたソースを表示します。
html(single.php)
<li class="noteArticleShareList__item">
<a class="noteArticleShareList__link noteArticleShareList__link--fb" href="https://www.facebook.com/sharer/sharer.php?u=<?php echo $encodefacebookShareLink;?>" target="_blank" rel="nofollow"><span class="noteArticleShareList__icon"><img src="/assets/images/facebook-icon-w.png" alt="icon"></span><span class="noteArticleShareList__label">Share</span></a>
</li>SCSS
//cssファイル
.noteArticleShareList {
display: flex;
align-items: center;
&__item {
margin: 0 20px 0 0;
width: 25%;
max-width: 100px;
&:last-child {
margin: 0;
}
}
&__link {
display: flex;
align-items: center;
justify-content: center;
font-size: 12px;
border-radius: 5px;
padding: 5px 0;
font-weight: bold;
text-decoration: none;
&:before {
content: none !important;
}
&--line {
color: #fff;
background-color: #06c755;
}
&--tw {
color: #fff;
background-color: #1da1f2;
}
&--fb {
color: #fff;
background-color: #3b5998;
}
&:hover {
text-decoration: none;
}
}
&__icon {
width: 18px;
margin: 0 5px 0 0;
img {
display: block;
width: 100%;
}
}
}
CSS
//cssファイル
.noteArticleShareList {
display: flex;
align-items: center;
}
.noteArticleShareList__item {
margin: 0 20px 0 0;
width: 25%;
max-width: 100px;
}
.noteArticleShareList__item:last-child {
margin: 0;
}
.noteArticleShareList__link {
display: flex;
align-items: center;
justify-content: center;
font-size: 12px;
border-radius: 5px;
padding: 5px 0;
font-weight: bold;
text-decoration: none;
}
.noteArticleShareList__link:before {
content: none !important;
}
.noteArticleShareList__link--line {
color: #fff;
background-color: #06c755;
}
.noteArticleShareList__link--tw {
color: #fff;
background-color: #1da1f2;
}
.noteArticleShareList__link--fb {
color: #fff;
background-color: #3b5998;
}
.noteArticleShareList__link:hover {
text-decoration: none;
}
.noteArticleShareList__icon {
width: 18px;
margin: 0 5px 0 0;
}
.noteArticleShareList__icon img {
display: block;
width: 100%;
}最後に
今回はfacebookのshareボタンについて記事にしました。今後どこかのタイミングで、はてなブックマーク」、通称「はてブ」にも手を出してみようかな、と思っております!
それでは~★
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~














