コピペで実現LINE・Twitter・FacebookのシェボタンをWordPressに独自で埋め込む【デザインあり】

- 目次
-
こんにちは、オトナ帝国です。
今回は、これまで細かく話してきた、LINE・Twitter・Facebookの3種のSNSのシェアボタン埋め込みをもうコピペでそのままWordpressに反映できる、というソースを公開します。
この記事は総論だけをまとめています、LINE・Twitter・Facebookのそれぞれのシェアボタンの設定方法は下記をご参考にしてみてください。
FacebookのシェアボタンをWordPressに併せて好きなボタンで設置しよう(html掲載)【プラグインなし】
LINEのシェアボタンをWordPressに併せて好きなボタンで設置しよう(html掲載)【プラグインなし】
TwitterのシェアボタンをWordPressに併せてカスタマイズしよう(html掲載)【プラグインなし】
デザインについて

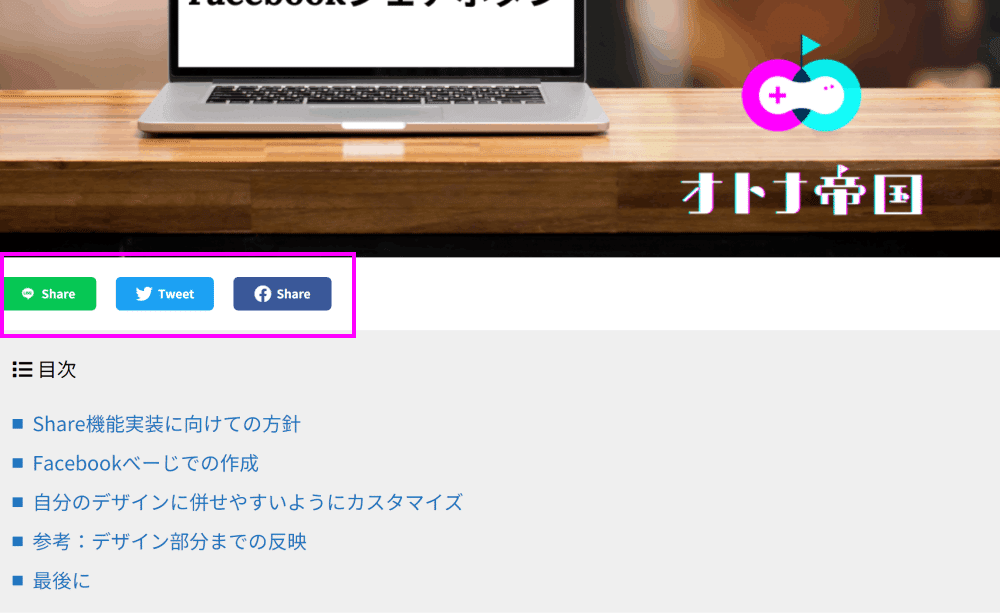
投稿ページのリンクがシェアされるようにSNSのシェアボタンが横並びに並んでいるようなデザインを実現したものになります。
ソースについて
続いて、ソースを記載します。
html(single.php)
//phpファイル
<?php get_header();?>
<!-----SNSシェアエリアstart----->
<?php
$shareTitle = get_the_title();
$encodeshareTitle = urlencode($shareTitle);
$shareLink = get_the_permalink();
$encodeShareLink = urlencode($shareLink);;
$lineShareLink = 'http://line.me/R/msg/text/?'.$encodeshareTitle.'%0a'.$encodeshareLink;
?>
<div class="noteArticleShare">
<ul class="noteArticleShareList">
<li class="noteArticleShareList__item">
<a href="<?php echo $lineShareLink ?>" class="noteArticleShareList__link noteArticleShareList__link--line">
<span class="noteArticleShareList__icon"><img src="/assets/images/line-icon.png" alt="icon"></span><span class="noteArticleShareList__label">Share</span>
</a>
</li>
<li class="noteArticleShareList__item">
<a class="noteArticleShareList__link noteArticleShareList__link--tw"
rel="nofollow"
href="https://twitter.com/share?url=<?php echo $encodeShareLink?>%0A&related=otonaTekokuWeb:シェアありがとうございます。良かったらフォローしてください。,otona_tekoku:本アカウントです、オトナ帝国をよろしくお願いします。&hashtags=オトナ帝国Web制作&text=<?php echo $shareTitle?>%0A"
target="_blank"
>
<span class="noteArticleShareList__icon">
<img src="/assets/images/twitter-icon-w.svg" alt="icon">
</span>
<span class="noteArticleShareList__label">Tweet</span>
</a>
</li>
<li class="noteArticleShareList__item">
<a class="noteArticleShareList__link noteArticleShareList__link--fb" href="https://www.facebook.com/sharer/sharer.php?u=<?php echo $encodeShareLink;?>" target="_blank" rel="nofollow">
<span class="noteArticleShareList__icon"><img src="/assets/images/facebook-icon-w.png" alt="icon"></span>
<span class="noteArticleShareList__label">Share</span></a>
</li>
</ul>
</div>
<!-----SNSシェアエリアend----->
<?php get_footer();?>SCSS
//cssファイル
.noteArticleShare {
margin: 20px 0;
}
.noteArticleShareList {
display: flex;
align-items: center;
&__item {
margin: 0 20px 0 0;
width: 25%;
max-width: 100px;
&:last-child {
margin: 0;
}
}
&__link {
display: flex;
align-items: center;
justify-content: center;
font-size: 12px;
border-radius: 5px;
padding: 5px 0;
font-weight: bold;
text-decoration: none;
&:before {
content: none !important;
}
&--line {
color: #fff;
background-color: #06c755;
}
&--tw {
color: #fff;
background-color: #1da1f2;
}
&--fb {
color: #fff;
background-color: #3b5998;
}
&:hover {
text-decoration: none;
}
}
&__icon {
width: 18px;
margin: 0 5px 0 0;
img {
display: block;
width: 100%;
}
}
}
CSS
//cssファイル
.noteArticleShare {
margin: 20px 0;
}
.noteArticleShareList {
display: flex;
align-items: center;
}
.noteArticleShareList__item {
margin: 0 20px 0 0;
width: 25%;
max-width: 100px;
}
.noteArticleShareList__item:last-child {
margin: 0;
}
.noteArticleShareList__link {
display: flex;
align-items: center;
justify-content: center;
font-size: 12px;
border-radius: 5px;
padding: 5px 0;
font-weight: bold;
text-decoration: none;
}
.noteArticleShareList__link:before {
content: none !important;
}
.noteArticleShareList__link--line {
color: #fff;
background-color: #06c755;
}
.noteArticleShareList__link--tw {
color: #fff;
background-color: #1da1f2;
}
.noteArticleShareList__link--fb {
color: #fff;
background-color: #3b5998;
}
.noteArticleShareList__link:hover {
text-decoration: none;
}
.noteArticleShareList__icon {
width: 18px;
margin: 0 5px 0 0;
}
.noteArticleShareList__icon img {
display: block;
width: 100%;
}最後に
今回は細かい話を一切省いてソースだけを掲載しております。細かいところは各ページをご覧いただければと思います。
何かの参考になれば幸いです。
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2024.02.11
『龍が如く8』の続編となる『龍が如く9』の発売時期(いつ発売)/どんな内容なのか予想 -

2023.12.16
Lies Of P(偽りのP)ネタバレストーリー考察








