Googlemapのサイト内での埋め込み方法【レスポンシブ対応】

- 目次
-
こんにちは、オトナ帝国です。
今回はGoogleMapのサイト内の埋め込み方法について簡単にまとめておきたいと思います。あまり個人ブログで場所を埋め込むことはないかもしれませんが、企業案件の時宇土化はたまに埋め込むことありますよね。
対応方針
オトナ帝国ってゲーム施設を運営しておりまして、その場所を示すためにGoogleMap埋め込みを行っております。

埋め込むことでだいたいの位置は分かるので、これはこれで便利です。ただ実際にそこに向かおうと思うと、結構サイト内埋め込みのGoogleMapの操作性って難しくて、
結局実操作はGoogleMapのアプリで動かしたくなることのほうが多いんですよね。
そこでテキストリンクも合わせて設置して設置しております。ただそれもそのままGoogleMapのTopに遷移させるとかではなく、該当の住所にピンポイントになるように遷移させたいと思います。
①まず埋め込みのソース、②遷移での表示を順番に記載していきたいと思います。
①GoogleMap埋め込み
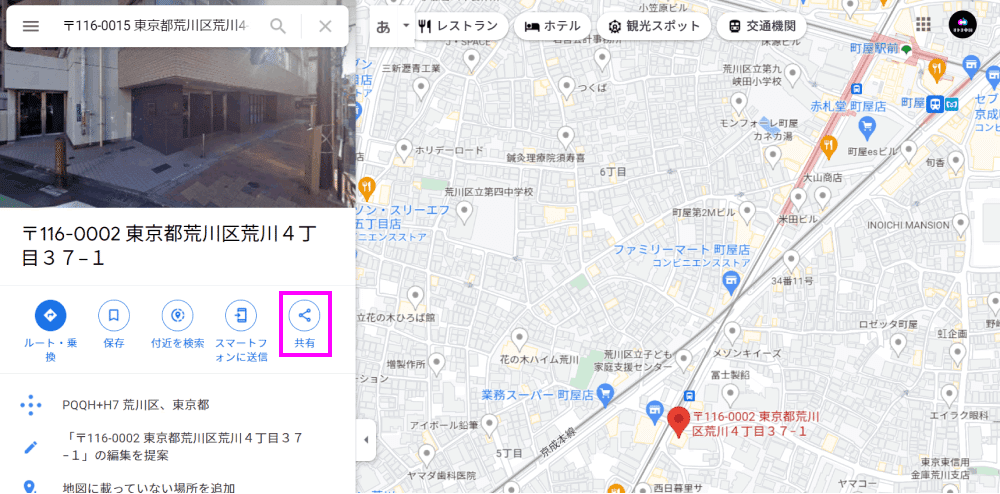
まずGoogleMapにアクセスして、そこから表示させたい住所を入力します。表示されたら、共有ボタンを押下します。

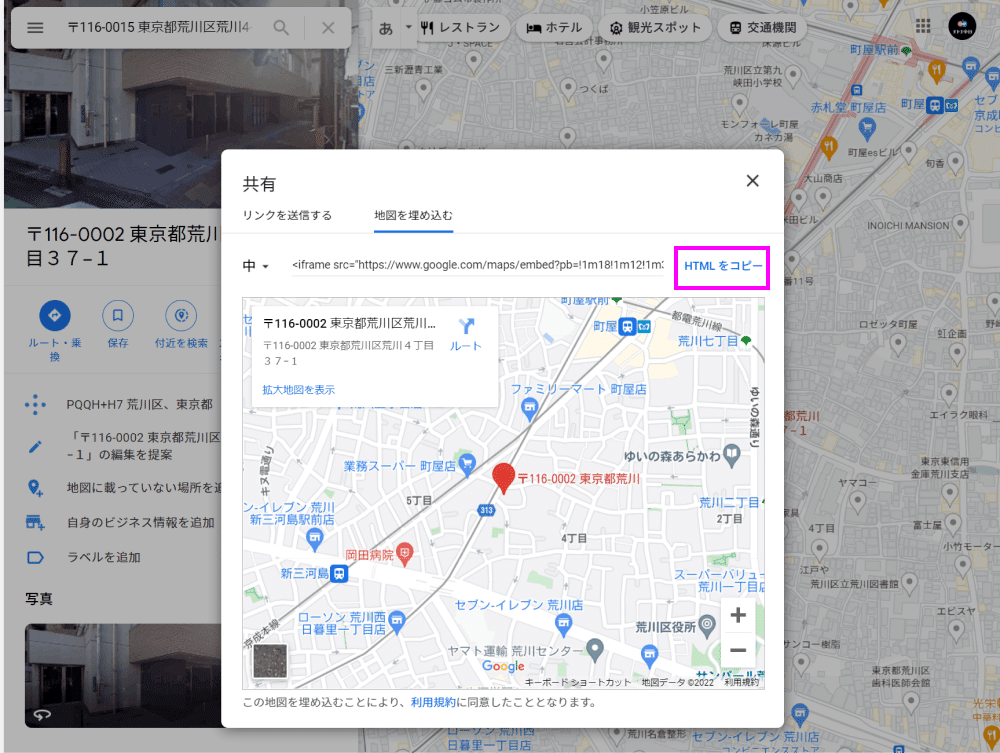
そこから地図を埋め込むを選択、ソースが出てきます。

後はこれを該当のところに貼り付けることで実現できます。
②リンクによる遷移
次にリンクによる遷移です。これはaタグのhref記載をパラメーターを変えることで実現します。http://maps.google.com/maps?q=の後ろに郵便番号・住所を記入するだけで実現できます。
<a href="http://maps.google.com/maps?q=〒116-0015 東京都荒川区荒川4-37-1">GoogleMapで場所を表示</a>ソース掲載
これらを踏まえて、ソースでまとめると下記のようになります。
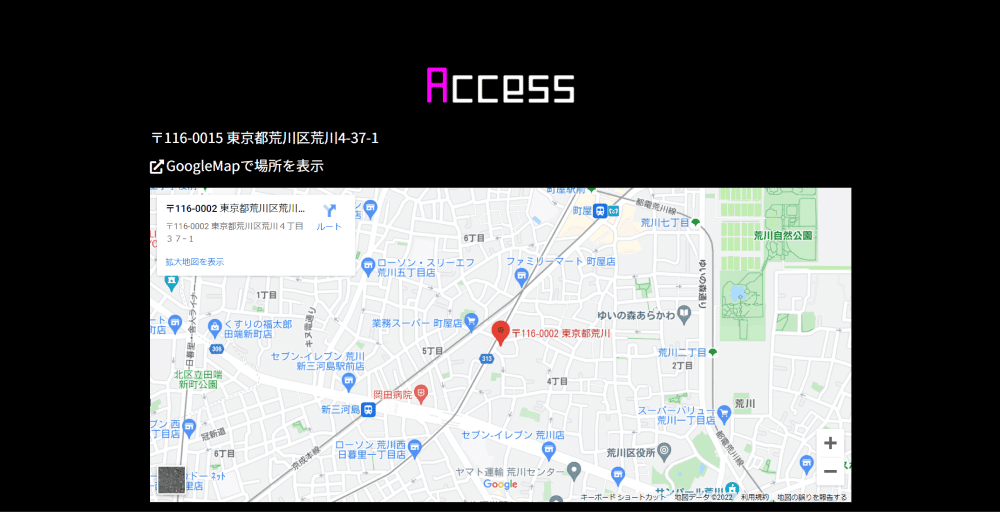
今回はYoutubeのときにやったようなレスポンシブというより、画面幅だけを100%で合わせながら実は高さを変動させていません。
縦横比維持すると、表示上情報量が少なくなってしまいます、かといって縮尺を小さくしても小さすぎて見えなくなるわけです。
そこで、高さをもう600に固定したまま、横だけ100%の設定にすることでスマホ表示に対応しています。
html
<div class="topAccessMap">
<p class="topAccessMap__text">〒116-0015 東京都荒川区荒川4-37-1</p>
<p class="topAccessMap__text"><a class="topAccessMap__link" href="http://maps.google.com/maps?q=〒116-0015 東京都荒川区荒川4-37-1" target="_blank">GoogleMapで場所を表示</a></p>
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3238.4843527351045!2d139.77596071570485!3d35.738898180180975!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188e70d5090e63%3A0xbef1c55f99804436!2z44CSMTE2LTAwMDIg5p2x5Lqs6YO96I2S5bed5Yy66I2S5bed77yU5LiB55uu77yT77yX4oiS77yR!5e0!3m2!1sja!2sjp!4v1607738165897!5m2!1sja!2sjp"
width="600"
height="450"
frameborder="0"
style="border: 0"
allowfullscreen=""
aria-hidden="false"
tabindex="0"
></iframe>
</div>SCSS
//cssファイル
.topAccessMap {
&__text {
color: #000;
font-size: 20px;
@media (max-width: 768px) {
font-size: 14px;
}
}
&__link {
color: #000;
}
iframe {
width: 100%;
margin: 10px 0;
}
}
CSS
//cssファイル
.topAccessMap__text {
color: #fff;
font-size: 20px;
}
@media (max-width: 768px) {
.topAccessMap__text {
font-size: 14px;
}
}
.topAccessMap__link {
color: #fff;
}
.topAccessMap iframe {
width: 100%;
margin: 10px 0;
}最後に
今回はGoogleMapの埋め込みについてまとめました。レスポンシブという言葉はあくまで各画面最適だと考えます。
そう思うと縦横比を必ず均一にしない、というのも一つの選択肢になるというのも選択肢に持っておく必要があるな、と感じます。少しコロンブスの卵、みたいな感じですが<要はフラットにUIを考えましょう、ということですね。
それでは~★
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2022.07.31
信長の野望・新生レビュー感想とパワーアップキット(PK)版への期待 -

2023.06.18
『ディアブロⅣ(DIABLO4)』のスートリー解説&考察(ネタバレあり)








