LINEのシェアボタンをWordPressに併せて好きなボタンで設置しよう(html掲載)【プラグインなし】

- 目次
-
こんにちは、オトナ帝国です。
今回は自分の投稿の中にSNSのshare機能、その中でもLINEに絞って話していけたらと思っています。Twitter編はこちらからどうぞ!
こちらも今現在LINEでshareボタンを検索して最初に出て来るページで最初解説案内をしますが、カスタマイズしやすいものがドキュメントにあったのでそちらを解説していきます。
LINEページでの作成
まずLINEのページにアクセスします。

あとはポチポチしていくだけです。

で、コードをコピーって押すと下記が生成されます。
<div class="line-it-button"
data-lang="ja"
data-type="share-a"
data-env="REAL"
data-url="https://otona-teikoku.com/"
data-color="default"
data-size="small"
data-count="false"
data-ver="3"
style="display: none;">
</div>
<script src="https://www.line-website.com/social-plugins/js/thirdparty/loader.min.js" async="async" defer="defer"></script>少し詳しく見ていくと、なるほどdata-urlを好きなURLにしたらできそうですが、Twitterの時と同じように、カスタマイズしにくいですね。デザイン部分もですけど、なによりリンクのみでテキストを入れることができない。
URLカスタマイズ型でテキストも入れられる
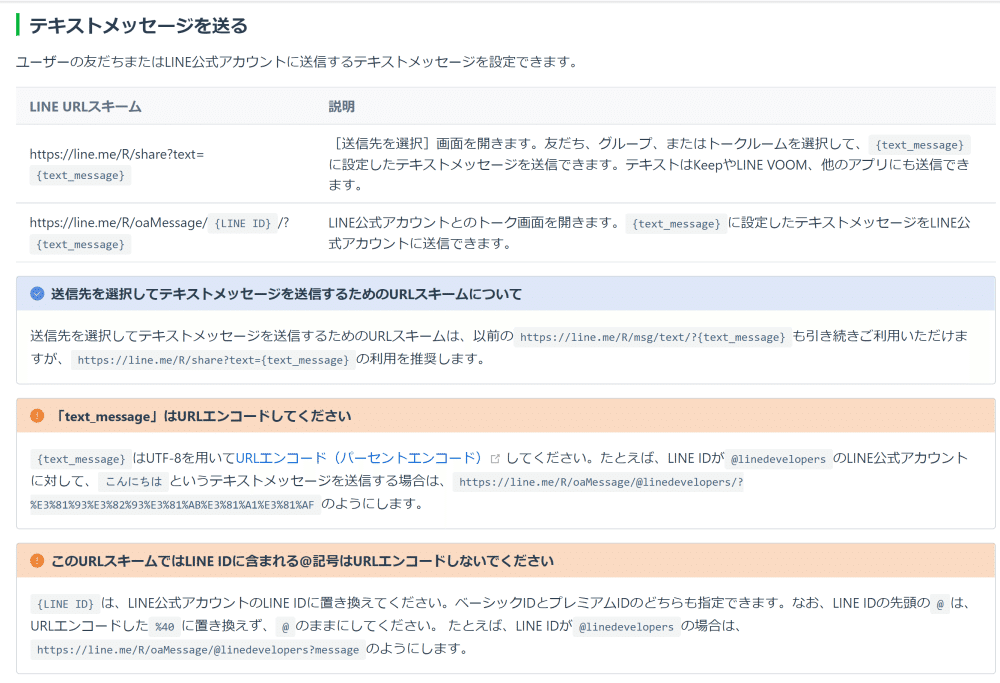
ということで探してたら、こんなページにたどり着きました。あるあるURLカスタマイズスキーム、ここを活用していけそう。

なるほど、text=の後ろにエンコードした文字列で行けると書いてあります。
https://line.me/R/share?text=エンコード後の文字列実際にWordpressを生かしていくなら、記事内のLINEのシェアボタンは記事タイトルのテキストがあって、改行されて、そのあとリンクが来るのが理想ですね。
結論こうなりました。
//phpファイル
<?php
$shareTitle = get_the_title();
$shareLink = get_the_permalink();
$encodeshareTitle = urlencode($shareTitle);
$encodeshareLink = urlencode($shareLink)
$lineShareLink = "http://line.me/R/msg/text/?" . $encodeshareTitle . "%0a" . $encodeshareLink;
?>
<p>
<a href="<?php echo $lineShareLink ?>">
<span><img src="/assets/images/line-icon.png" alt="icon"></span>
<span>Share</span>
</a>
</p>先ほどのリンクを作ってecho()で呼び出す、というスキームになっています。
//phpファイル
<?php
$shareTitle = get_the_title();
$shareLink = get_the_permalink();
$encodeshareTitle = urlencode($shareTitle);
$encodeshareLink = urlencode($shareLink)
$lineShareLink = "http://line.me/R/msg/text/?" . $encodeshareTitle . "%0a" . $encodeshareLink;
?>get_the_title();とget_the_permalink();で取得したものをurlencode()でエンコードして、 $lineShareLinkに文字列結合演算(ドットでつなぐもの)で結合しています。そしてタイトルとリンクの間に改行を入れたいので"%0a"を愛大に入れている、というものになります。
あとはiconはここからダウンロードしたものを好きなように挟んでるってものです。
参考:デザイン部分までの反映
今回も参考までにhtmlとscss/cssを掲載しておきます。
注意:少し上記で触れたソースと乖離(変数名称などに違い)があります
また次回とかに話しますが、LINEなども入ることを想定してのソースになっています。
html(single.php)
//phpファイル
<li class="noteArticleShareList__item">
<a href="<?php echo $lineShareLink ?>" class="noteArticleShareList__link noteArticleShareList__link--line">
<span class="noteArticleShareList__icon"><img src="/assets/images/line-icon.png" alt="icon"></span>
<span class="noteArticleShareList__label">Share</span>
</a>
</li>SCSS
//cssファイル
.noteArticleShareList {
display: flex;
align-items: center;
&__item {
margin: 0 20px 0 0;
width: 25%;
max-width: 100px;
&:last-child {
margin: 0;
}
}
&__link {
display: flex;
align-items: center;
justify-content: center;
font-size: 12px;
border-radius: 5px;
padding: 5px 0;
font-weight: bold;
text-decoration: none;
&:before {
content: none !important;
}
&--line {
color: #fff;
background-color: #06c755;
}
&:hover {
text-decoration: none;
}
}
&__icon {
width: 18px;
margin: 0 5px 0 0;
img {
display: block;
width: 100%;
}
}
}
CSS
//cssファイル
.noteArticleShareList {
display: flex;
align-items: center;
}
.noteArticleShareList__item {
margin: 0 20px 0 0;
width: 25%;
max-width: 100px;
}
.noteArticleShareList__item:last-child {
margin: 0;
}
.noteArticleShareList__link {
display: flex;
align-items: center;
justify-content: center;
font-size: 12px;
border-radius: 5px;
padding: 5px 0;
font-weight: bold;
text-decoration: none;
}
.noteArticleShareList__link:before {
content: none !important;
}
.noteArticleShareList__link--line {
color: #fff;
background-color: #06c755;
}
.noteArticleShareList__link:hover {
text-decoration: none;
}
.noteArticleShareList__icon {
width: 18px;
margin: 0 5px 0 0;
}
.noteArticleShareList__icon img {
display: block;
width: 100%;
}
最後に
今回はLINEのシェア機能についてまとめてみました。一番よくつかわれるLINEだからこそ掲載しておきたいですよね。ちなみに・・PC表示の際にはLINEの共有ボタンは消しているサイトも多そうです(ヤフーニュースなど)。そこはそうしたほうがいいかもと思っています。WindowsではLINEのアプリが立ち上がるわけではないので・・
ブラウザ版でログインしてもらうという形人はなりますが、使えないわけではないですし、このままにいったんしてみます。
それでは~★
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2024.02.11
『龍が如く8』の続編となる『龍が如く9』の発売時期(いつ発売)/どんな内容なのか予想 -

2023.12.16
Lies Of P(偽りのP)ネタバレストーリー考察








