ラジオボタンでユーザー挙動を変える方法について

- 目次
-
こんにちは、オトナ帝国です。
今回はラジオボタンとその挙動についてまとめてみました。ユーザーが選択肢を選んで、その選択肢に応じて挙動を変えたいとき、たまにあるかと思います。
今回はラジオボタンとその後の挙動制御についてまとめていきます。
ラジオボタンとは(チェックボックスとの違い)
ラジオボタンとチェックボックスはよく混ざることがあるかと思います。同じ選択肢から項目を選ぶという意味では、同じです。
ラジオボタンは複数の選択肢から1つ選ぶこと、チェックボックスは複数の選択肢から複数の項目を選ぶことです。
例えば、好きな果物を選んでください(選択肢りんご・オレンジ・いちご)、の場合、複数選んでもらうことが想定されるのがチェックボックスです。
一方で、セットでついてくる飲み物を選んでください(選択肢コーヒー・紅茶・緑茶)、の場合、どれか一つ選んでもらうことが想定されるため、ラジオボタンになります。
ラジオボタン選択肢での挙動
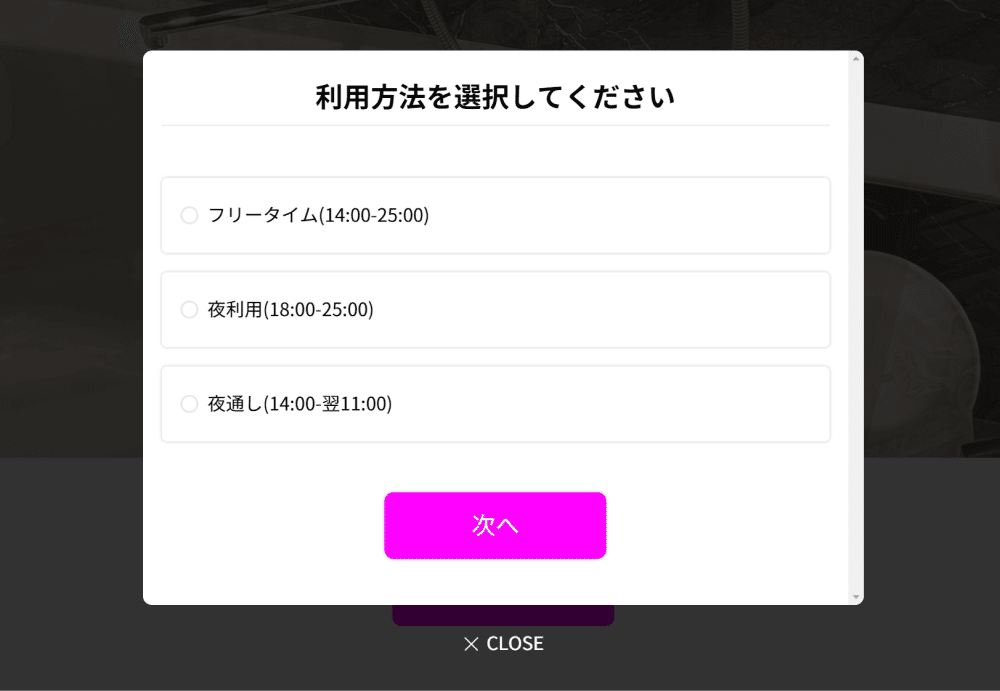
では、今回の実際の挙動ですが、オトナ帝国のページでいうと下記の部分になります。

フリータイム・夜利用・夜通しの選択肢に応じて、遷移先をそれぞれ変更する設定にしていくように実装してしています。
ソースコードについて
ソースコードについてですが、jsがキモになります。デザインの制御と遷移先の制御を両方行っております。
js内でも触れますが、 「valueの中身に応じてif文で制御する」 が基本になります。
htmlについて
<div class="roomDetailReserve js-roomReserve-content">
<h2 class="roomDetailReserve__head">利用方法を選択してください</h2>
<div class="roomDetailReserveList">
<div class="roomDetailReserveList__item js-plan-check">
<label for="plan-1" class="js-checkbox">
<input type="radio" id="plan-1" name="reserve-plan" class="roomDetailReserveList__check js-plan-val" value="free" />
<p>フリータイム(14:00-25:00)</p>
</label>
</div>
<div class="roomDetailReserveList__item js-plan-check">
<label for="plan-2" class="js-checkbox">
<input type="radio" id="plan-2" name="reserve-plan" class="roomDetailReserveList__check js-plan-val" value="night" />
<p>夜利用(18:00-25:00)</p>
</label>
</div>
<div class="roomDetailReserveList__item js-plan-check">
<label for="plan-3" class="js-checkbox">
<input type="radio" id="plan-3" name="reserve-plan" class="roomDetailReserveList__check js-plan-val" value="stay" />
<p>夜通し(14:00-翌11:00)</p>
</label>
</div>
</div>
<p class="roomDetailReserve__btn"><a href="" class="btn btn--reserve js-reserve-btn">次へ</a></p>
</div>今回のhtmlのポイントとなるところは下記になります。
<input type="radio" id="plan-1" name="reserve-plan" class="roomDetailReserveList__check js-plan-val" value="free" />フリータイム・夜利用・夜通しあわせて、inputタグの中にvalueの項目をそれぞれ設定しています。例えばfreeプランの場合、value="free"を設定しています。
valueの項目に応じて、下記のボタンのリンクをそれぞれ変更していくようにしています。
<p class="roomDetailReserve__btn"><a href="" class="btn btn--reserve js-reserve-btn">次へ</a></p>「次へ」のボタンの遷移先はいろいろ変わっていくので、hrefの中は空欄になっています。
js(jQuery)について
//jsファイル
$(function () {
//部屋予約リンク設定
(function () {
//ラジオボタン押下時のデザイン&リンク変更
$(".js-plan-check").on("click touchend", function () {
const $checkinput = $(this).find(".js-plan-val"); //input要素の取得
const $checkboxall = $(".js-plan-check").find(".js-checkbox"); //labelの取得
const $checkbox = $(this).find(".js-checkbox"); //labelの取得
const radioval = $checkinput.val(); //input要素のval値
//freeプランの場合
if (radioval == "free") {
//デザイン処理
$checkboxall.removeClass("is-checked");
$checkbox.addClass("is-checked");
//リンク設定
const freelink = "https://reserva.be/otonateikoku/reserve?mode=service_staff&search_evt_no=b2eJwzNTI1sAAAAw0BBQ";
//次へボタン押下時の処理
$(".js-reserve-btn").on("click touchend", function () {
window.location.href = freelink;
});
} //nightプランの場合
else if (radioval == "night") {
//デザイン処理
$checkboxall.removeClass("is-checked");
$checkbox.addClass("is-checked");
//リンク設定
const nightlink = "https://reserva.be/otonateikoku/reserve?mode=service_staff&search_evt_no=dceJwzNTI1sAQAAw4BBg";
//次へボタン押下時の処理
$(".js-reserve-btn").on("click touchend", function () {
window.location.href = nightlink;
});
} //stayプランの場合
else if (radioval == "stay") {
//デザイン処理
$checkboxall.removeClass("is-checked");
$checkbox.addClass("is-checked");
//リンク設定
const staylink = "https://reserva.be/otonateikoku/reserve?mode=service_staff&search_evt_no=00eJwzNTI1MAMAAwsBAw";
//次へボタン押下時の処理
$(".js-reserve-btn").on("click touchend", function () {
window.location.href = staylink;
});
}
});
})();
});まずは.js-plan-check(選択肢)をクリックしたときに、リンク設定を発火させています。input要素を$checkinputに格納、radiovalに$checkinputにvalueの項目を格納しました。
radiovalの項目に応じて、.js-reserve-btn(次へボタン)をクリックしたときにそれぞれの遷移先に下記のところで動かしています。
//jsファイル
$(".js-reserve-btn").on("click touchend", function () {
window.location.href = freelink;
});また、ラジオボタン選択時に、選択したラジオボタンに色を付ける、他のラジオボタンが選ばれたときは色がなくなるように、is-checkedというclassで制御しています。
//jsファイル
$checkboxall.removeClass("is-checked");
$checkbox.addClass("is-checked");SCSSについて/CSSについて
SCSS
is-checkedで背景の色を制御している形です。
//cssファイル
.roomDetailReserve {
display: none;
background-color: #fff;
width: 780px;
height: 600px;
padding: 20px 20px 50px;
overflow-y: scroll;
@media screen and (max-width: 768px) {
width: 100%;
height: 450px;
}
.is-active & {
display: flex;
flex-direction: column;
align-items: center;
}
&__head {
width: 100%;
text-align: center;
border-bottom: 2px solid #efefef;
}
&__btn {
display: flex;
justify-content: center;
.btn {
font-family: "Noto Sans JP", sans-serif;
}
}
}
.roomDetailReserveList {
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
width: 100%;
&__item {
border: 1px solid #efefef;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);
border-radius: 6px;
margin: 0 0 20px;
&:last-child {
margin: 0 0 0;
}
label {
display: flex;
align-items: center;
padding: 20px 20px;
@media screen and (max-width: 768px) {
padding: 10px;
}
&::before {
content: "";
width: 15px;
height: 15px;
border-radius: 50%;
border: 2px solid #e8e8e8;
margin: 0 10px 0 0;
}
&.is-checked {
&::before {
background-color: #f0f;
}
}
}
}
&__check {
display: none;
}
}
CSS
//cssファイル
.roomDetailReserve {
display: none;
background-color: #fff;
width: 780px;
height: 600px;
padding: 20px 20px 50px;
overflow-y: scroll;
}
@media screen and (max-width: 768px) {
.roomDetailReserve {
width: 100%;
height: 450px;
}
}
.is-active .roomDetailReserve {
display: flex;
flex-direction: column;
align-items: center;
}
.roomDetailReserve__head {
width: 100%;
text-align: center;
border-bottom: 2px solid #efefef;
}
.roomDetailReserve__btn {
display: flex;
justify-content: center;
}
.roomDetailReserve__btn .btn {
font-family: "Noto Sans JP", sans-serif;
}
.roomDetailReserveList {
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
width: 100%;
}
.roomDetailReserveList__item {
border: 1px solid #efefef;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);
border-radius: 6px;
margin: 0 0 20px;
}
.roomDetailReserveList__item:last-child {
margin: 0 0 0;
}
.roomDetailReserveList__item label {
display: flex;
align-items: center;
padding: 20px 20px;
}
@media screen and (max-width: 768px) {
.roomDetailReserveList__item label {
padding: 10px;
}
}
.roomDetailReserveList__item label::before {
content: "";
width: 15px;
height: 15px;
border-radius: 50%;
border: 2px solid #e8e8e8;
margin: 0 10px 0 0;
}
.roomDetailReserveList__item label.is-checked::before {
background-color: #f0f;
}
.roomDetailReserveList__check {
display: none;
}最後に
今回はラジオボタンの動作制御についてまとめました。
ラジオボタンによって制御を変える、はつまりユーザーの選択肢に応じて内容を書き換えたい時など、に使える技法です。
何かの参考になれば幸いです!
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2024.02.11
『龍が如く8』の続編となる『龍が如く9』の発売時期(いつ発売)/どんな内容なのか予想 -

2023.12.16
Lies Of P(偽りのP)ネタバレストーリー考察








