ソースをサイトで見やすくするprism.jsの使い方と運用を楽にする方法

- 目次
-
こんにちは、今回はprism.jsについて、です。
あまり日常的に使うことがないことも多いと思うのですが、自分みたいにソースを掲載することが多い方は重宝する方も多いのではないでしょうか。
ソースをサイト内で貼り付けるときの見た目
普通にソースを記載すると、普通のテキストと同じ余白行間が空いてしまったり、インデントの表現・折り返しの問題などもあり、あまり現実的ではないですよね。
そこで、prism.jsを使って、好きな見た目で、普段ソースエディターの見た目のように掲載することが可能です。

参考までに先日のfaviconの記事に掲載しているhtmlの見せ方ですね。
prism.jsの使い方
prism.jsは①prism.jsのページにアクセス②テーマと言語の選択③カスタマイズの選択④classs付与で制御という形で実現することが可能です。
①prism.jsのページにアクセス
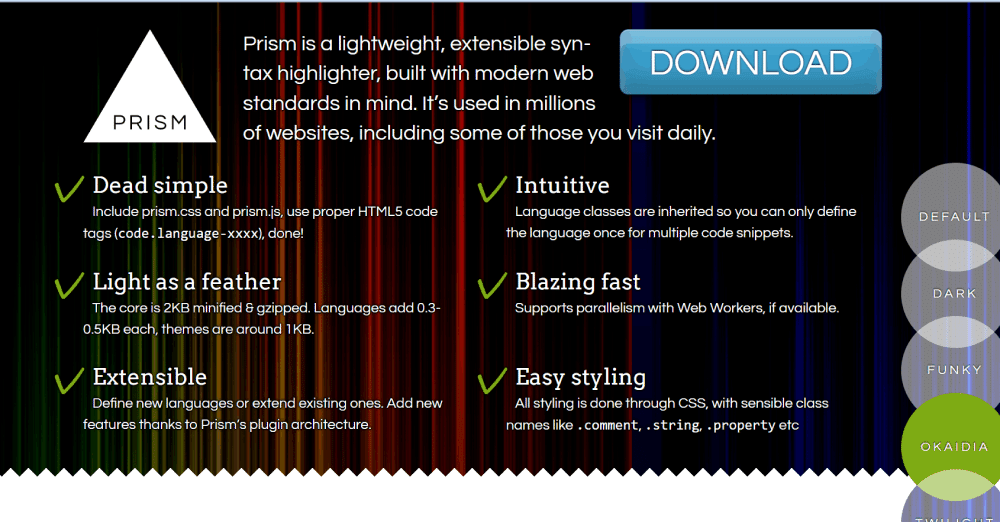
まずはprism.jsページにアクセスします。

右上のDOWNLOADを選択します
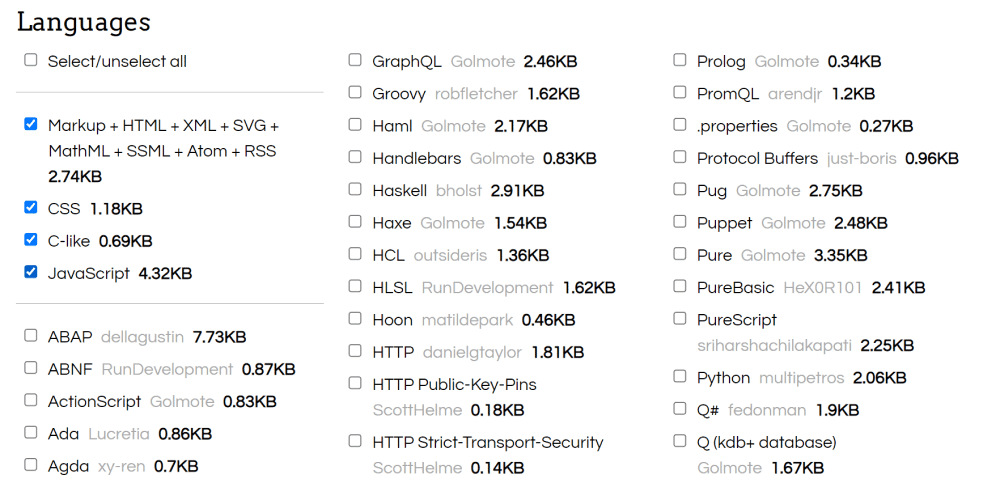
②テーマと言語の選択
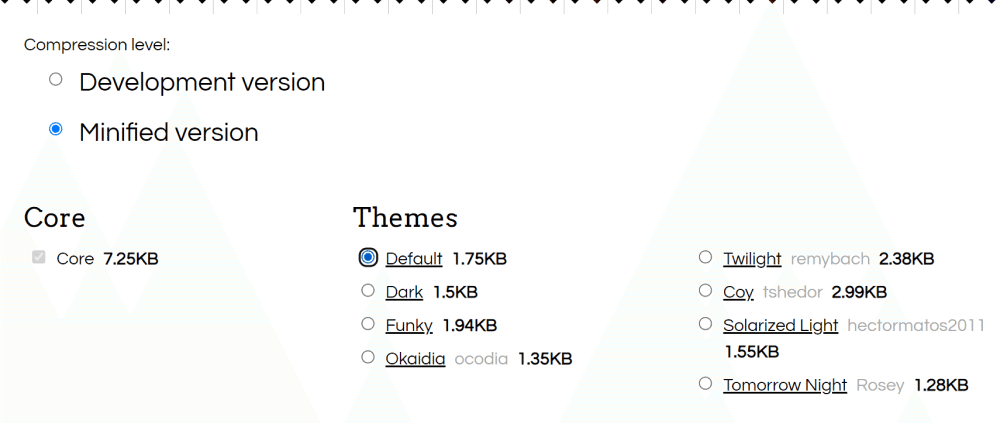
まず、まずはテーマを選びます。Development versionでもいいですが、必要な分だけ使うスタイルでMinified versionにしましょう、そのほうが軽いので。

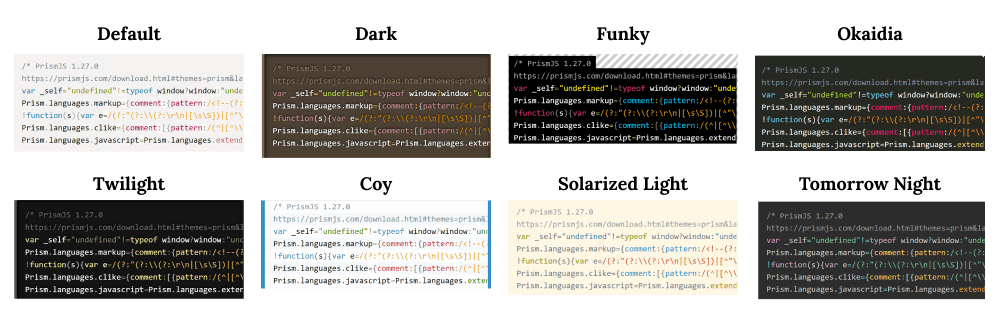
テーマによって見た目が変わります。テーマと見た目の対応表は下記になります。ここは好みですね。自分は普段のエディターの色合いが近いほうが好きなので、Okaidiaにしてあります。

言語の選択は使う言語を選んでいくことにあります。自分はhtml/css/js/phpを主に使うので、それを選択しています。ここも使う言語だけにしておくことで最低限の軽い状態で運用できます。

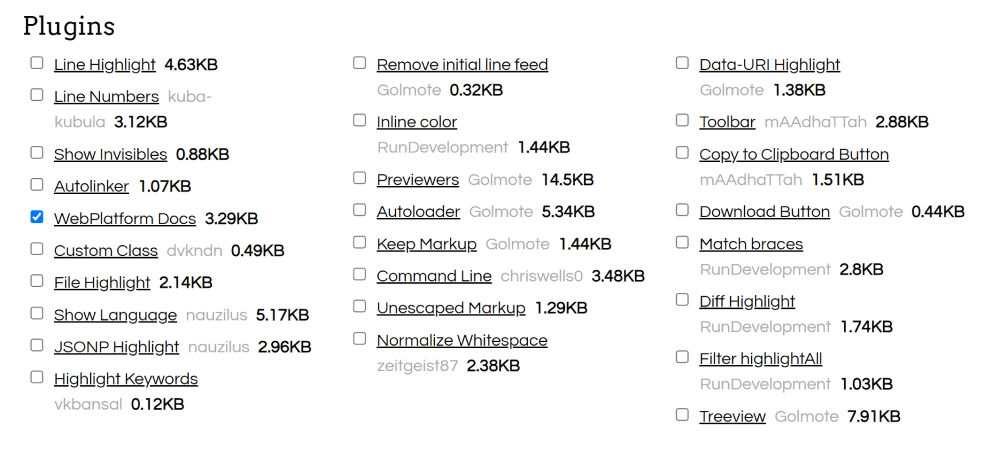
③プラグイン(plugin)の選択

めちゃんこあります。たぶん自分も使いこなせてないレベルであります。正直(笑)
その中でもおすすめは下記ですね。行数で〇行目とか言いやすいようにLine Numbers、ソースをコピペできるようにCopy to Clipboard Button、適当に自分のソースをはりつけるとだいたいインデントずれるのですが、Normalize Whitespaceで勝手に見やすくインデントそろえてくれます。
まぁNormalize Whitespaceに関しては貼り付け時に正しくコピペできれば、いいんですがっていうのでお守り的な要素はありますね。
Line Numbers 行数表示
Copy to Clipboard Button コピーボタンの設置
Normalize Whitespace 余分な空白、インデントを削除(これはお守り的に)
実運用での工夫について
さて、このカスタマイズなのですが、classやアトリビュートの追加によって実現されます。
たとえばLine Numbersは<pre>タグにclass属性line-numbersの追加が必要ですし、Copy to Clipboard Buttonは<code>タグにdata-prismjs-copyというアトリビュートの追加が必要です。また、jsやcssの区別はcodeタグのclassで制御されています。
で、毎回これ入れてもいいのですが、面倒くさいので、下記のようなjQueryを書くことで対応しています。
//jsファイル
$(function () {
(function () {
//preタグに行数class付与
const $preTag = $("親要素ID").find("pre");
$preTag.addClass("line-numbers");
//codeタグに言語ごとのclass付与
const $codeTag = $("親要素ID").find("code");
$codeTag.attr({
"data-prismjs-copy": "copy",
});
$codeTag.each(function () {
const $str = $(this).text();
if ($str.indexOf("jsファイル") != -1) {
//jsファイルを含む場合はjsとして判定
$(this).addClass("language-javascript");
} else if ($str.indexOf("//cssファイル") != -1) {
//文字列cssファイルがある場合はcssとして判定
$(this).addClass("language-css");
} else if ($str.indexOf("//phpファイル") != -1) {
//文字列phpファイルがある場合はcssとして判定
$(this).addClass("language-php");
} else {
//上記以外はhtmlとして扱う
$(this).addClass("language-markup");
}
});
})();
});冒頭の//文字列で言語の出し分けを行いclassを付与しています。これで毎回ソースをいじらなくても対応できます。まぁ想定していないソースの書き方をし始めると危ういですが、さすがにこの領域は大丈夫かな・・と。
const $preTag = $("親要素ID").find("pre");
$preTag.addClass("line-numbers");ここでpreタグを見つけて、line-numbersというclassを付与しています。
const $codeTag = $("親要素ID").find("code");
$codeTag.attr({
"data-prismjs-copy": "copy",
});ここで"data-prismjs-copy": "copy"というアトリビュートの追加を行っております。右上のコピーボタンのテキストがcopyとなっている理由がここです。
最後に
今回はprism.jsについてまとめました。
ソースを書いている記事には絶対必要な要素ですね。何かの参考になれば幸いです。
それでは★
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2024.02.11
『龍が如く8』の続編となる『龍が如く9』の発売時期(いつ発売)/どんな内容なのか予想 -

2023.12.16
Lies Of P(偽りのP)ネタバレストーリー考察








