WordPressでパンくずリストを記事ページで動的に表示する方法【プラグインなし・テーマカスタム】

- 目次
-
こんにちは、オトナ帝国です。
前回は、パンくずリストの記事を投稿させてもらいました。今回は前回のパンくずリストを各ページに反映させていこう、のお話です。
前回の振り返り&今回実現するデザイン


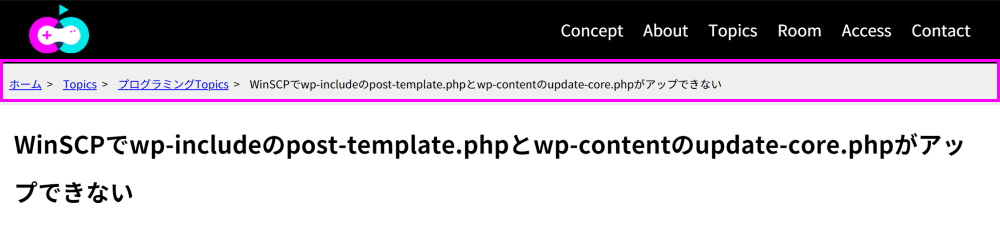
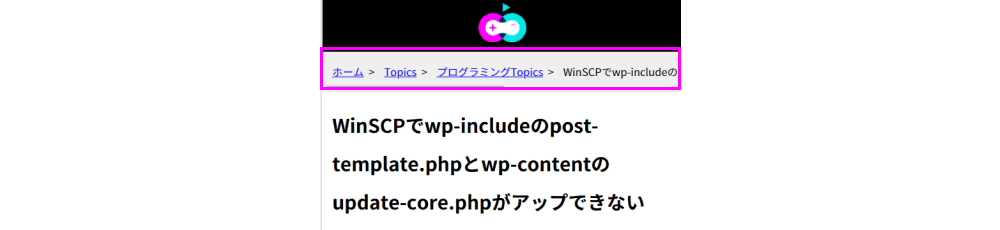
前回の記事でも触れましたが、今回は > 区切りでスマホの表示の際には画面幅が狭いので右にスクロールできるように作りました。
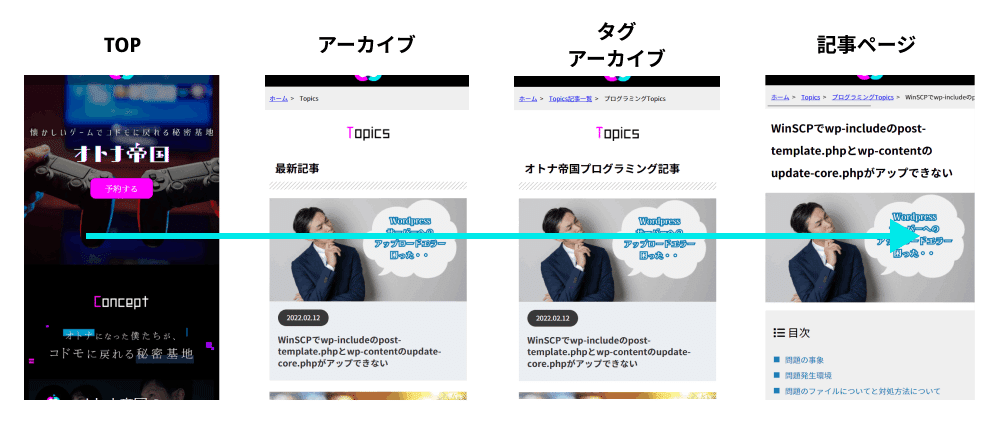
記事ページのパンくずまでの流れ
さて、今回の課題ですが、パンくずを実現していく際に、Wordpressで動的に表示していくシーンがあると思います。例えば投稿記事ページがある場合、

TOPがあって、アーカイブがあって、タグごとのアーカイブがあって、記事詳細ページが来ます。今回の記事では記事ページとアーカイブページを中心に解決していきたいと思います。
ここでは、あくまで各ファイルの作り方ではなく、パンくずに絞ってのpトピックになっております。
アーカイブページのパンくず
<div class="breadcrumb">
<div class="breadcrumb__inner">
<ul class="breadcrumbList">
<li class="breadcrumbList__item"><a class="breadcrumbList__link" href="/">ホーム</a></li>
<li class="breadcrumbList__item">Topics</li>
</ul>
</div>
</div>こちらのページの内容になります。
これは最もシンプル。特に何かを制御してるより、静的にarchive.phpに上記の内容を組みこんでいます。
タグアーカイブページのパンくず
こちらのページの内容になります。
この記事ですが、実はカスタム投稿(例:custom)でこのカスタム投稿にはカスタムタクソノミー(例:customcat)を追加しており、さらに記事タグ(例:program)を追加しております。
今回はこの記事タグ(program)ごとのアーカイブページでのテンプレート整理です。また別の記事でも扱いますが、ファイルとしてはtaxonomy-noterssCat-program.phpになります。
ここまでくると、ソースはそんなに重要ではないですね。ファイル名までがカギです。一応ソースは下記です。
<div class="breadcrumb">
<div class="breadcrumb__inner">
<ul class="breadcrumbList">
<li class="breadcrumbList__item"><a class="breadcrumbList__link" href="/">ホーム</a></li>
<li class="breadcrumbList__item"><a class="breadcrumbList__link" href="/wp/noterss/">Topics記事一覧</a></li>
<li class="breadcrumbList__item">プログラミングTopics</li>
</ul>
</div>
</div>まぁシンプルですね。
記事ページのパンくず
こちらのページの内容になります。本ページも同様です。
この場合のファイルですが、single-カスタム投稿名.phpをいじることになるのですが、タグによっての出し分けを行っています。オトナ帝国のサイトでは、2022年2月時点では、game/essay/manga/programの4種のタグを作成しいます。これもファイル名で扱ってもいいのですが、パンくずのためだけに記事ページテンプレートを乱立させるのは嫌だったので、
//phpファイル
<?php
$post_terms = get_the_terms( $post, 'タクソノミー名');
foreach($post_terms as $term){
$term_slug = $term -> slug;
}
?>
<div class="breadcrumb">
<div class="breadcrumb__inner">
<ul class="breadcrumbList">
<li class="breadcrumbList__item"><a class="breadcrumbList__link" href="/">ホーム</a></li>
<li class="breadcrumbList__item"><a class="breadcrumbList__link" href="/wp/noterss/">Topics</a></li>
<?php if ($term_slug == 'essay') : ?>
<li class="breadcrumbList__item"><a class="breadcrumbList__link" href="/wp/notersscat/essay/">日常Topics</a></li>
<?php elseif ($term_slug == 'game') : ?>
<li class="breadcrumbList__item"><a class="breadcrumbList__link" href="/wp/notersscat/game/">ゲームTopics</a></li>
<?php elseif ($term_slug == 'program') : ?>
<li class="breadcrumbList__item"><a class="breadcrumbList__link" href="/wp/notersscat/program/">プログラミングTopics</a></li>
<?php elseif ($term_slug == 'manga') : ?>
<li class="breadcrumbList__item"><a class="breadcrumbList__link" href="/wp/notersscat/manga/">マンガTopics</a></li>
<?php endif; ?>
<li class="breadcrumbList__item"><?php the_title(); ?></li>
</ul>
</div>
</div>
最初の前段の部分で自分自身の記事のタグを確認しております。タクソノミー名のところにはご自身で設定したもの入れてみてください。
//phpファイル
<?php
$post_terms = get_the_terms( $post, 'タクソノミー名');
foreach($post_terms as $term){
$term_slug = $term -> slug;
}
?>get_the_termsの中身は多次元配列(配列の中に配列が入っている)のでforeach構文でslugに絞ることでタグのスラッグが$term_slug の中に返却されるようになっています。
あとはif文で$term_slugの中身に応じて記事の前のパンくず部分を処理しています。
最後の記事のタイトルの取得は<?php the_title(); ?>でできます、というところ。
//phpファイル
<li class="breadcrumbList__item"><?php the_title(); ?></li>最後に
今回はカスタム投稿のタクソノミーとアーカイブでのパンくずの話をしました。カスタム投稿の作り方などはまた別の場でできればと思っております。
それでは~★
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2024.02.11
『龍が如く8』の続編となる『龍が如く9』の発売時期(いつ発売)/どんな内容なのか予想 -

2023.12.16
Lies Of P(偽りのP)ネタバレストーリー考察








