Youtube動画埋め込みのレスポンシブ対応のpadding-topを解説してみた

- 目次
-
こんにちは、オトナ帝国です。 今回はYoutubeの動画埋め込みの方法です。
Youtubeの埋め込みは結構すでに色々なところに出回っているのですが、本サイトでも扱っておこうと思い、ソースの公開をします。
それと後半ではなぜこのようなソースになるのか、を解説してみました。知っているけど、意外と言葉にしにくい、ところかと思いますので、ぜひお付き合いください。
対応方針
①Youtubeサイトの埋め込む動画にアクセス、埋め込みコードを取得、②埋め込みコードをベースにレスポンシブ対応にカスタマイズ、が対応の基本方針になります。

①Youtubeサイトにアクセス
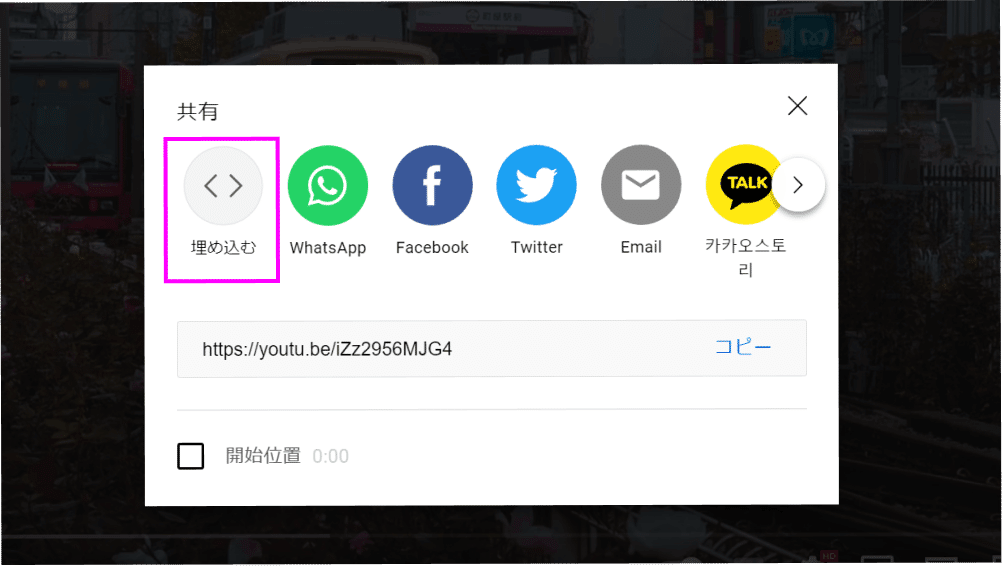
今回はオトナ帝国コンセプトムービーで実施していきます。該当動画のYoutubeページにアクセスしたら、共有をクリック

共有ボタンを押下、

埋め込みを選択すると、ソースが出てきます。あとは表示させたい場所に埋め込むだけです。
②埋め込み時にレスポンシブ対応
ただ、現段階で普通に埋め込んでしまうと、横サイズなどが固定幅のため、画面が不足したり、右に飛び出してしまったりします。

実際のソース対応
html
<div class="topYutube">
<iframe class="topYutube__movie" src="https://www.youtube.com/embed/iZz2956MJG4?rel=0" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>scss
//cssファイル
.topYutube {
position: relative;
padding-top: 56.25%;
margin: 30px 0;
&__movie {
width: 100%;
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}
}css
//cssファイル
.topYutube {
position: relative;
padding-top: 56.25%;
margin: 30px 0;
}
.topYutube__movie {
width: 100%;
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}なぜpadding-top56.25%なのか?
さてこの概念、どこまで日本語でうまく話せるか、意外と難しい。
まずpaddingの100%は画面要素の幅になっています。 さてこれが意味することですが、
topYutubeの画面幅が仮に160pxだとすると、高さはYoutubeの動画の基本比率に併せると90pxにしたいですよね。そうするとpadding-topの100%(すなわち画面幅)は160pxなわけなので、90px分の高さ計算は90/160になり、56.25%を当て込むことになるのです。
では、heightではだめなのか、というと、height要素の100%は横幅ではなく、親要素の指定の高さが100になります。逆にいうと、親要素に高さの値が入っていなければ、100%という概念はそもそもないのです。
固定要素を入れてしまうと結局レスポンシブ(画面幅にあわせた最適表示)ができないので、hrightではだめなわけです。
逆に子要素のiframeは、親要素のpadding-top分の高さが入るので、height100%が通用しているわけです。absoluteでwidth100%height100%で全域表示になり、うまくいくわけです。
ちなみに、最近ショート動画など、16:9の比率ではない動画も出てきていますね。サイズが異なる動画の場合、56.25%では意図しない表示にならないので注意が必要です
またabsoluteは高さを持たない、という概念も挟まるので、、、とここまでは蛇足ですね、ここは気にしなくてOK
いやはや、この日本語を表現すること・・・本当に難しい・・!!!
最後に
Youtubeの動画埋め込みのやり方を書いているところはたくさんあるのですが、その意味に追求しているサイトは実は少ない気がします。少しややこしいのと、概念を理解していなくても表示できるので・・
ただ、そういう覚え方では変化(例えば動画サイズが変わる場合など)に弱いこともしばしば、その意味で何かの参考になれば!
それでは~★
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2024.02.11
『龍が如く8』の続編となる『龍が如く9』の発売時期(いつ発売)/どんな内容なのか予想 -

2023.08.27
『アーマードコア6(ACⅥ)』続編/DLC内容の予想について








