パンくずサイトのデザイン参考とコピペで実現できるパンくずソース(レスポンシブ対応)

- 目次
-
こんにちは、オトナ帝国です。
今回はパンくずリストの作成について、デザインと代表的なソースを記載しました!
パンくずリストとは?
そもそもパンくずとは、Webサイトの中における現在地を示している場所を示すものになっております。オトナ帝国のサイトでいうところの下記のところになっています。

その名前の由来はおしゃれです、そう「ヘンゼルとグレーテル」がモデルになっています。
小話:ヘンゼルとグレーテル

長く続いた飢饉で、ヘンゼルとグレーテルは両親に森の奥のほうに捨てられそうになります。両親に津れられた際に、兄ヘンゼルはき目印のため道々に白い石を落としていくことで無事に家に戻ることに成功します。しかし成功もつかの間、再度同じ事態に、今度はパンのかけらで再度同じことをやるが、パンのかけらは森の何千もの鳥がついばんでしまったため、目印としての機能を失い元に戻れなくなってしまいます。
というこの後も続きがあって、最後は一応ハッピーエンドなのですが、本来の意味、つまり迷子にならないようにという意味では、Stone(石ころ)リストであるべきなのでは、、、と思ったりしますが、不思議なものです(笑)これがもし日本のお話が由来だったらRice(コメ)リストになっていたかもしれません。
SEO効果について
パンくずリストの話をすると必ずSEO効果の話が出てきます。正直どこまでの効果があるかは誰にもわかりません。あるかもしれないし、ないかもしれない。
Googleクローラビリティ―(クロールbotみたいなもの)の向上
googleさんはこのインターネットの世界に多くのbotを送り出しています。そのクロールによってサイトを検索結果に表示(インデックス)をしていくのです。
つまり、新しく作ったページにクロールしてもらう際には、その新ページもですが、もともとクロールされているページからリンクしてもらうこともクロール機会の向上になるといえます。パンくずはそういう意味を持っているわけです。
サイトの構造化によるクロールbot評価向上、
上記でも語りましたが、クロールした際にただごちゃごちゃしているところをクロールするよりも、構造がわかりやすいところクロールする法が楽だと思いませんか?
初めて行った土地では、地図を見て概ねの方向感を理解したうえで、目的地を目指しますよね。地図なしで新たな土地を開拓することは、よほどの探検家でないと難しいでしょう。
その意味で、パンくずは構造化、すなわち地図の役割を担っているわけです。
ユーザビリティーの向上とサイト内回遊の増加
結局、botに最適化するということはユーザーに最適化することなのです。逆もしかりで、ユーザーに最適化することがbotに最適化されている状態と言えます。
その意味でパンくずはユーザビリティの向上ともいえるでしょう。また、サイト内リンクを設けるわけですので、関連の記事アーカイブページなどがパンくずリストにあれば、ユーザーが関連ページにアクセスする機会も増えるわけです。
デザインとソースについて
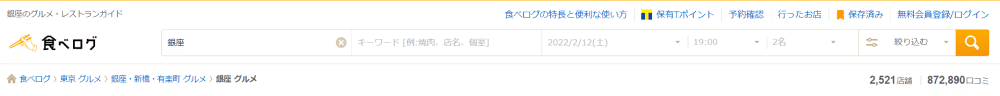
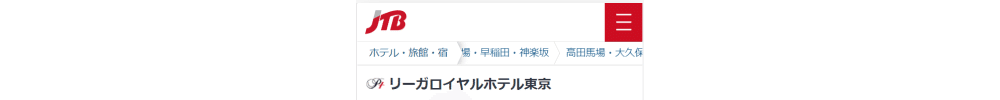
今回オトナ帝国サイトでパンくずリストを作成するうえで参考にしたデザインを張っておきます。
デザインについて


その他にもいろいろ見てみましたが、基本的には > 区切りで、スマホの場合は表示しないか、画面右にスクロールできるようにしているか、どちらかが多いなという感じでしたので、オトナ帝国もそれに倣いました。
ソースについて
・html
<!DOCTYPE html>
<html lang="ja">
<head></head>
<body>
<ul class="breadcrumbList">
<li class="breadcrumbList__item"><a class="breadcrumbList__link" href="/">ホーム</a></li>
<li class="breadcrumbList__item">Topics</li>
</ul>
</body>
</html>・CSS(SCSS)
//cssファイル
.breadcrumbList {
/* はみ出し部分をスクロールする */
display: flex;
padding: 10px 10px;
overflow-x: auto;
@media screen and (max-width: 768px) {
overflow-x: auto;
/* テキストを改行しないようにする */
word-break: keep-all;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
}
&__item {
display: flex;
font-size: 11px;
margin: 0 10px 0 0;
&::after {
content: ">";
margin: 0 0 0 5px;
}
&:last-child {
&::after {
content: none;
}
}
}
&__link {
font-size: 11px;
color: #383838;
}
}
・CSS
//cssファイル
.breadcrumbList {
/* はみ出し部分をスクロールする */
display: flex;
padding: 10px 10px;
}
@media screen and (max-width: 768px) {
.breadcrumbList {
overflow-x: auto;
/* テキストを改行しないようにする */
word-break: keep-all;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
}
}
.breadcrumbList__item {
display: flex;
font-size: 11px;
margin: 0 10px 0 0;
}
.breadcrumbList__item::after {
content: ">";
margin: 0 0 0 5px;
}
.breadcrumbList__item:last-child::after {
content: none;
}
.breadcrumbList__link {
font-size: 11px;
}
最後に
これは見た目の話を中心しましたが、Wordpressの中にテンプレートに組み込むにはもう一工夫が必要ですね。特にタクソノミーのアーカイブなどはまた今後の記事で語っていければと思います!
それでは~★
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2024.02.11
『龍が如く8』の続編となる『龍が如く9』の発売時期(いつ発売)/どんな内容なのか予想 -

2023.12.16
Lies Of P(偽りのP)ネタバレストーリー考察








