WordPressでカスタム投稿の設定とカスタム投稿にカテゴリー・タグを追加していく方法

- 目次
-
こんにちは、オトナ帝国です。
今回はカスタム投稿の話。オトナ帝国のサイトはカスタム投稿がっつりでやっています。そして実は普通の投稿を使っていない・・という不思議な運用しています(笑)
まぁ勉強を兼ねて、いるところもありますが、基本的には投稿で事足りることが多いと思いますが、投稿とはまた異なるデザインのページを作りたい、Wordpress管理画面の項目をあれこれ変えたいときに使います。
ちなみに、投稿は投稿で新たに使おうかと思っています!
実施内容の概要
カスタム投稿タイプの追加は、ここまであまり触ってこなかった、①function.phpを編集していくことになります。②function.phpでカスタム投稿タイプ名の追加・③function.phpでカスタムタクソノミーの追加・④アーカイブページのファイル名・カスタムタクソノミーのアーカイブページファイルの設定を行っていきます。
今回は①~③までをまとめていきたいと思います。④についてはまた後日。
ちなみに、普通の投稿にはカテゴリーがあるけどカスタム投稿にはないの?って聞かれることがありますが、ないです。その代わりにはカスタムタクソノミーがあります。
カスタムタクソノミー(=term)があってタグ(=slug)という構成になっています。
function.phpの編集(コピペでもOK)
//phpファイル
/* カスタム投稿タイプを追加 */
//test追加
add_action('init', 'create_post_type');
function create_post_type()
{
register_post_type('test', //カスタム投稿タイプ名を指定
array(
'labels' => array(
'name' => __('test'),
'singular_name' => __('test'),
),
'public' => true,
'has_archive' => true, /* アーカイブページを持つ */
'menu_position' => 5, //管理画面のメニュー順位
'supports' => array('title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields'),
)
);
register_post_type('test2', //カスタム投稿タイプ名を指定
array(
'labels' => array(
'name' => __('test2'),
'singular_name' => __('test2'),
),
'public' => true,
'has_archive' => true, /* アーカイブページを持つ */
'menu_position' => 6, //管理画面のメニュー順位
'supports' => array('title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields'),
)
);
//カスタムタクソノミー(好きなタクソノミー名)の登録
register_taxonomy(
'好きなタクソノミー名', //カスタムタクソノミー名
'test2', //このタクソノミーが使われる投稿タイプ
array(
'label' => '記事タグ', //カスタムタクソノミーのラベル
'labels' => array(
'popular_items' => '好きなタクソノミー名記事関連のタグ',
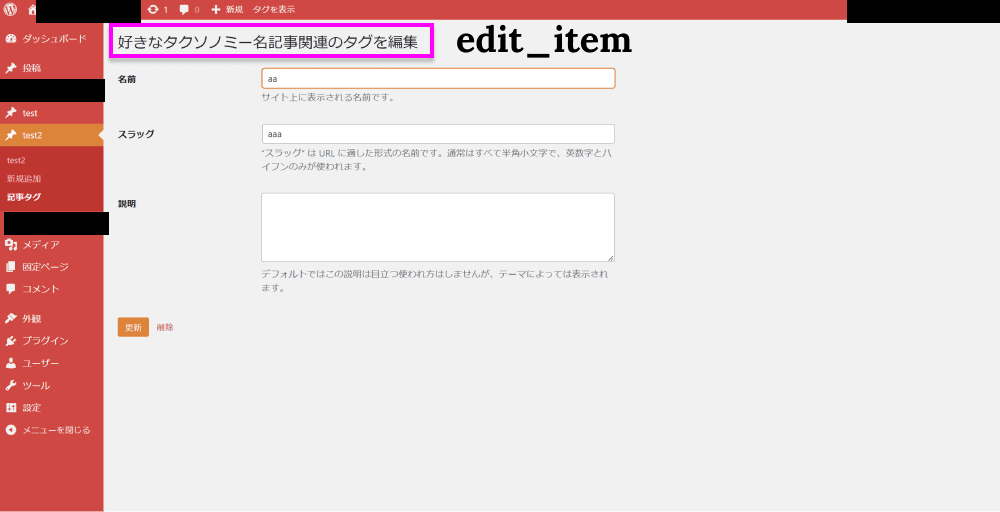
'edit_item' => '好きなタクソノミー名記事関連のタグを編集',
'add_new_item' => '好きなタクソノミー名記事関連のタグの整理',
'search_items' => '好きなタクソノミー名記事関連のタグを検索',
),
'public' => true, // 管理画面及びサイト上に公開
'description' => 'test2記事関連のタグの説明文です。', //説明文
'hierarchical' => false, //カテゴリー形式
'has_archive' => true, /* アーカイブページを持つ */
'show_in_rest' => true, //Gutenberg で表示
)
);
}
//test・test2記事にサムネイル画像追加
add_theme_support( 'post-thumbnails',array('test' , 'test2') );上記をそのまま使ってもいいですね。testのところや好きなタクソノミー名は自分で好きなものに変えてみてください。
ざっくりですが、今回はカスタム投稿タイプ'test''test2'の追加と'test2'に’好きなタクソノミー名'という項目を追加しています。
細かくはコメントアウトで書いてあることが全部です。これでカスタム投稿の形は作れます。状況に応じて、項目の追加が必要になりますが、基本形は上記でもいいのかな、と思います。詳しくはこちらも確認してみてください。 ただ現段階で上記以外でほしいと思ったものはあまりない気がします。
まずはカスタム投稿を作る、そのうえで関連の記事などなど紐づくもろもろに併せて、このあたりも追記していくことになると思います。
//phpファイル
register_post_type('test', //カスタム投稿タイプ名を指定
array(
'labels' => array(
'name' => __('test'),
'singular_name' => __('test'),
),
'public' => true,
'has_archive' => true, /* アーカイブページを持つ */
'menu_position' => 5, //管理画面のメニュー順位
'supports' => array('title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields'),
)
);testという名称で'public' => true,にすることで下記の管理画面に表示されるようになります。'menu_position'は管理画面の順番表示になります。'has_archive'はアーカイブページを作るかどうかの表示になります。'supports'はいったんこのままで問題ないと思います。どんな機能をこのカスタム投稿に機能を付けるのか、という領域なので。
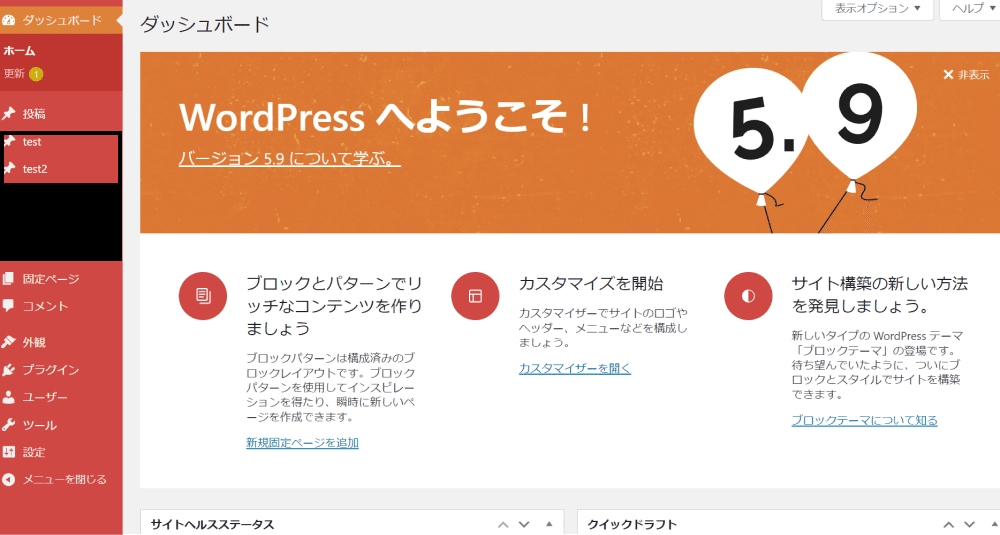
管理画面上の表示反映について

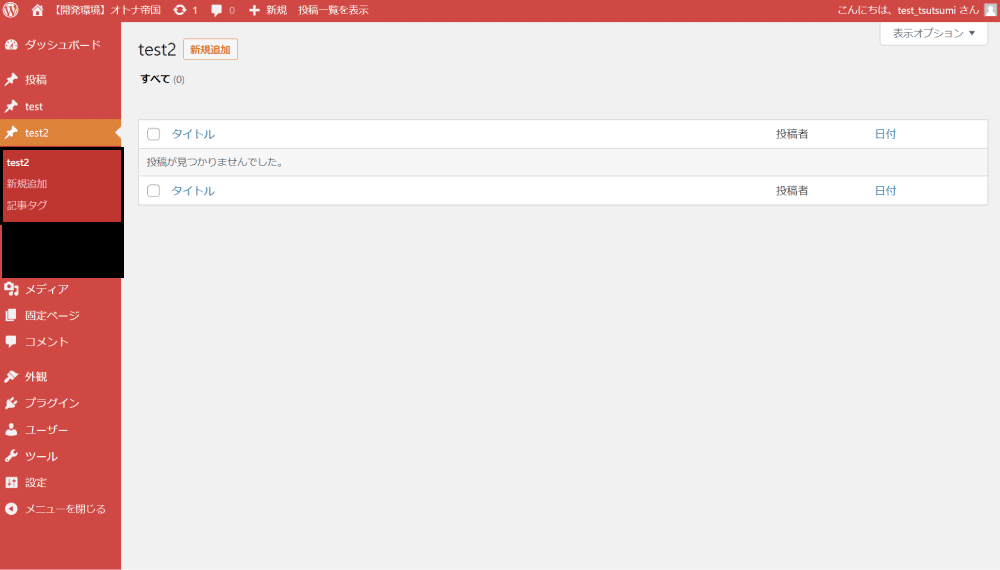
管理画面上にtest/test2のエリアが追加されています。

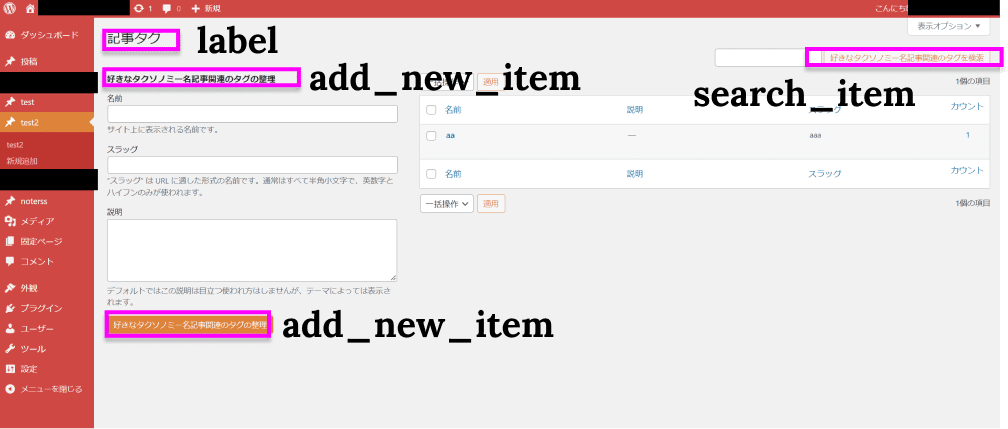
カスタムタクソノミーが追加されているので記事タグという名称が追加されています。
//phpファイル
array(
'label' => '記事タグ', //カスタムタクソノミーのラベル
'labels' => array(
'popular_items' => '好きなタクソノミー名記事関連のタグ',
'edit_item' => '好きなタクソノミー名記事関連のタグを編集',
'add_new_item' => '好きなタクソノミー名記事関連のタグの整理',
'search_items' => '好きなタクソノミー名記事関連のタグを検索',
)labelの情報は各種管理画面に反映されていります。


またカスタム投稿のサムネイル画像を設定するためには、下記の1文が必要です。supportへの記載だけだと足りないので要注意です。
//phpファイル
//test記事にサムネイル画像追加
add_theme_support( 'post-thumbnails',array('test') );最後に
何事もそうですが、まずは表示させるところから、そこからアーカイブなど派生して覚えていければいいのではないでしょうか、と思います。少なくてもそうやって自分は学習中です・・”ガンバリマス
それでは~★
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2024.02.11
『龍が如く8』の続編となる『龍が如く9』の発売時期(いつ発売)/どんな内容なのか予想 -

2023.12.16
Lies Of P(偽りのP)ネタバレストーリー考察








