無料で使えるFont Awesomeの使い方解説、別ウィンドでのリンクを開けるようにしよう

- 目次
-
こんにちは、オトナ帝国です。
今回はFont Awesomeのは話をしていきたいと思います。文字通り素晴らしいフォントという意味ですが、サイト上よく見かけるアイコン系のものになっています。
みなさん、サイトを運営していて、ちょっとしたアイコンを使ってみたいこととかあありませんか?
例えば、リンクの前に飛び出すアイコンつけていますが、これは別ウィンドウで開くことを意味しています。こういうユーザーにそれとなく意味を与えるアイコン、せっかくであればかわいいものを使いたいところ!

Font Awesomeの特徴
無料で使える!もちろん有料版だとスタイル(太さ)だったり、有料版のアイコンが使えたりなどのメリットがありますが、簡単なサイトでちょっとしたアイコンを使うだけなら無料版だけでも全然いいと思います。

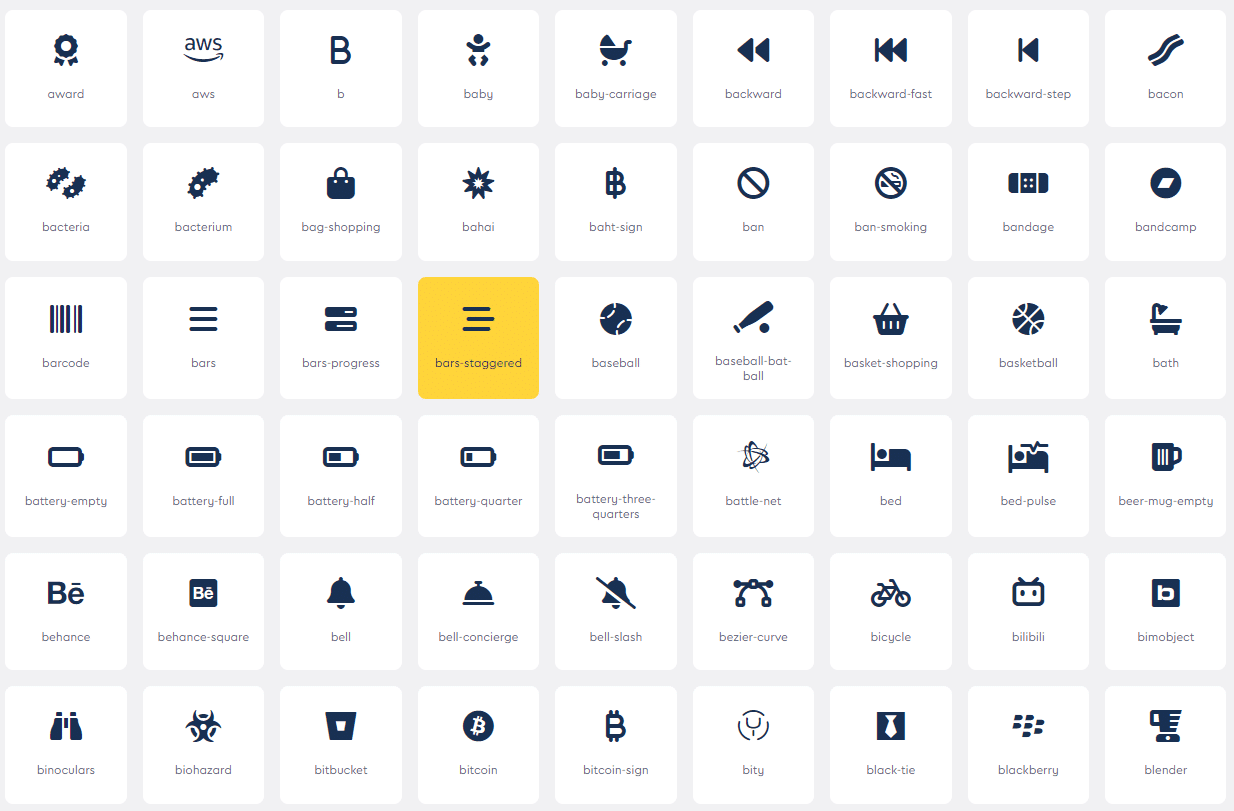
結構他のサイトでも見たことがあるアイコンが多いのではないでしょうか。
ちなみに別ウィンドウで開くアイコンについては下記のものです。

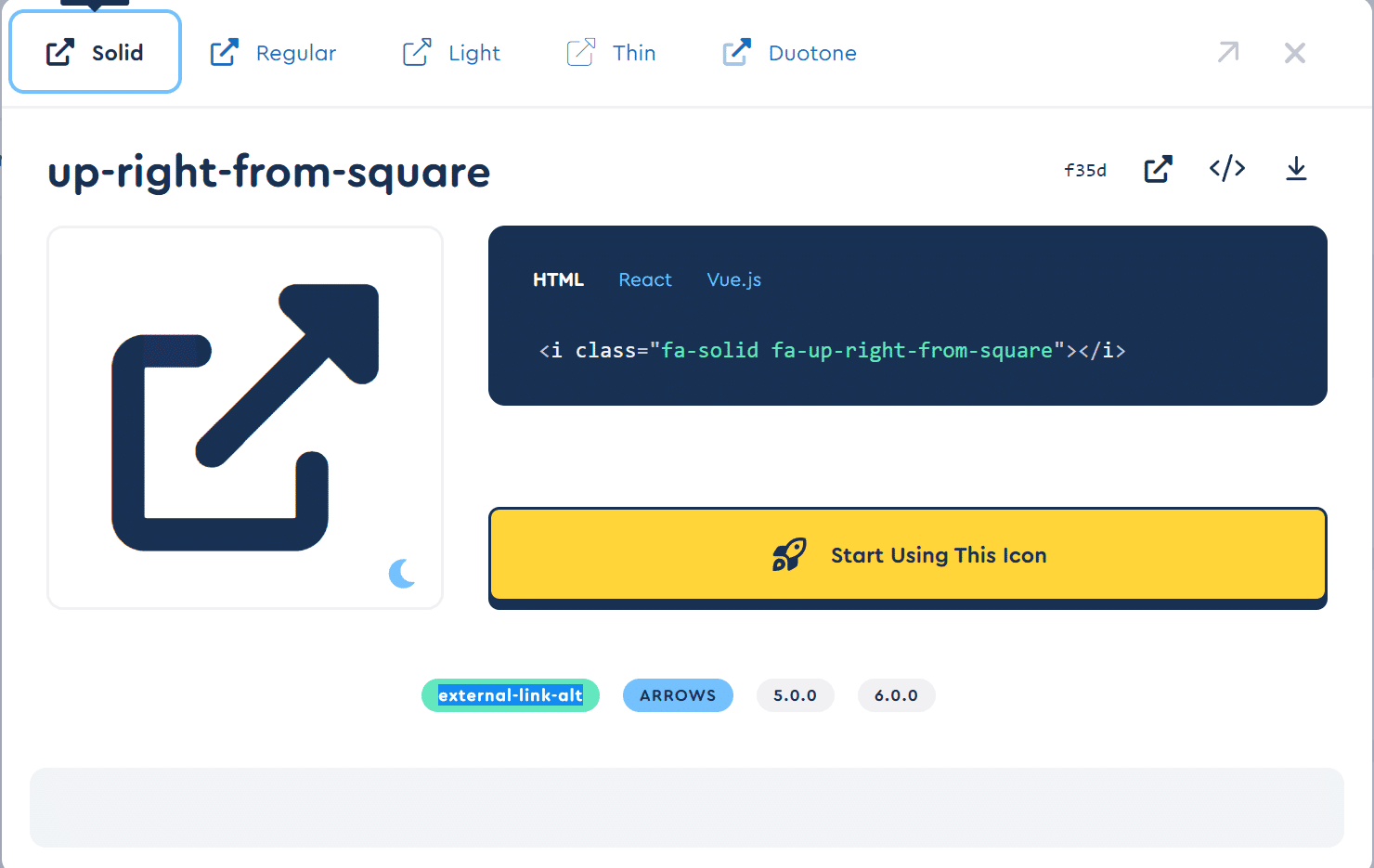
無料版ではsolidしか選べないです。有料版にすると、Regular/Light/Thin/Duotoneなどテイストを選ぶことが可能です。
Font Awesomeの使い方
DLして読み込んでもいいのですが、個人的にはCDNがおすすめです。
CDNというのはコンテンツデリバリーネットワーク(Content Delivery Network)です。CDNについてはこちらの記事でまとめていますので、ぜひ参考にしてみてください!
ここでは、他サイトでfont awesomeが使われていることも多いものなので、CDNで読み込むことで、読み込みを高速にすることが可能です。
html上でCSSを読み込み
<link href="https://use.fontawesome.com/releases/v5.11.0/css/all.css" rel="stylesheet" />versionは要注意です。アイコンによっては、5以上など制限があるときがあるので、アイコンによって注意が必要です。
※2022年5月1日現在、バージョンの最新はFont Awesome 6.1.1 です。
up-right-from-squareアイコンの画面でも下に、5.0.0とか6.0.0とかあるので、そこでversionを指定することになります。
あくまでcssでの読み込みなので、<head></head>内に記載する必要があります。
CSS上での記載
基本的にiconには「意味」があるものではないと思います。
ここでいう「意味」はhtml的な意味です。つまり文字として代替テキストがあるものではないですよね。
ですので、多くの場合、CSS上の疑似要素といわれるbefore要素・after要素で表現することが多いですね。
//cssファイル
a[target="_blank"]:before {
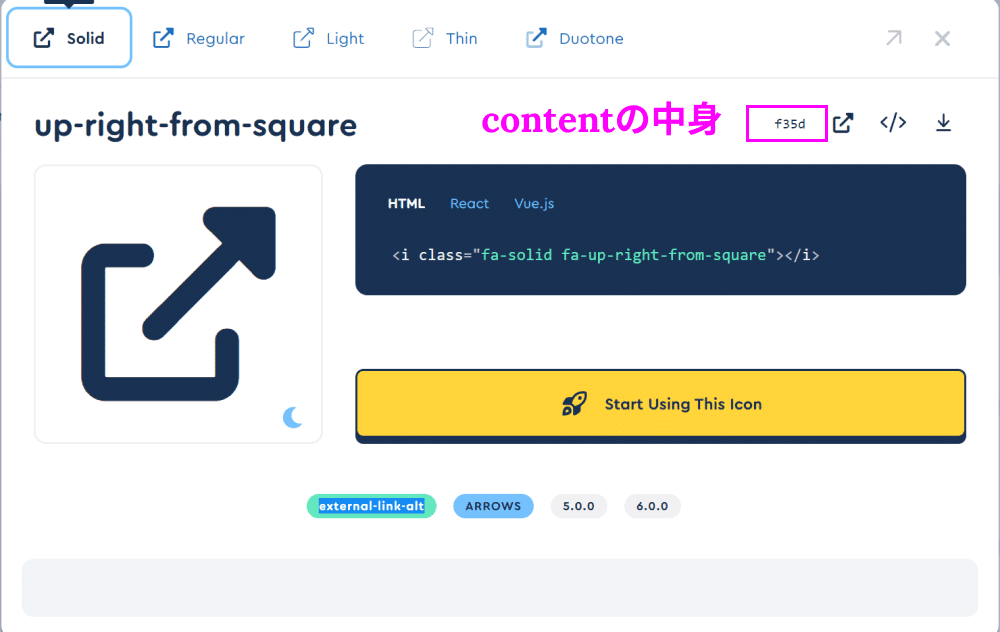
content: "\f35d";
font-family: "Font Awesome 5 Free";
margin-right: 3px;
display: inline-block;
vertical-align: -1px;
font-weight: 900;
}その中でfont-familyで"Font Awesome 5 Free"を指定します。

そしてcontentにアイコンの右上の要素を入れることで、表示されるようになります。
後はデザインのところを他に記入して調整していくことで完成です。
ちなみに、a[target="_blank"]の書き方は見慣れないと思うのですが、target="_blank"の場合、つまり別タブで開くaタグに一律かけたい、みたいな時には上記のように表現します。
最後に
今回はサイト上のちょっとしたアイコンの表示に便利、FontAwesomeについてまとめてみました。
アイコンの種類も豊富、デザインも結構素敵で、デザイン的にも使いやすいです。しかも、読み込みから表示まで簡単にできるのも特徴です。
何かの参考になれば幸いです。
それでは★
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2024.02.11
『龍が如く8』の続編となる『龍が如く9』の発売時期(いつ発売)/どんな内容なのか予想 -

2023.12.16
Lies Of P(偽りのP)ネタバレストーリー考察








