faviconの作成と設定方法【html設定】

- 目次
-
こんにちは、オトナ帝国です。
今回はfaviconの設定についてまとめていきます。みなさん、favicon設定していますか?
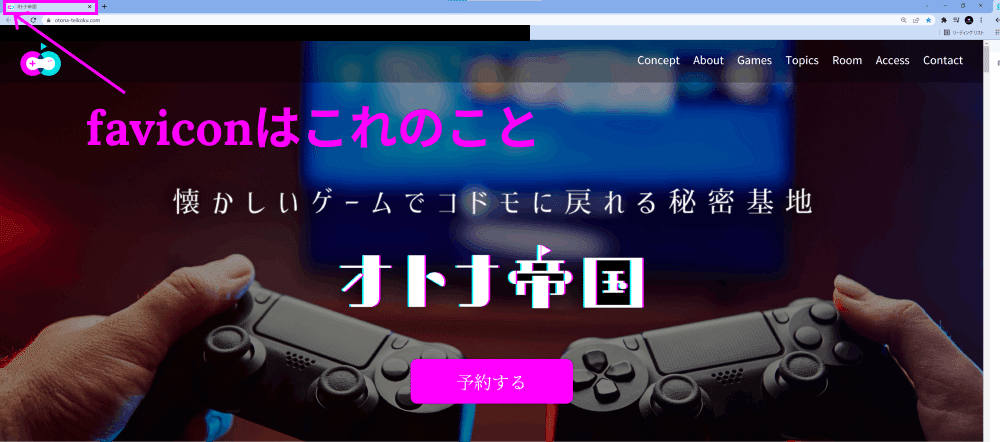
faviconとは?
サイトのシンボルマークみたいなものですね。ちなみにfavorite icon(和訳:お気気に入りのアイコン)略してファビコンです。
あるとないとでは少し印象が異なりますね。
オトナ帝国サイトでももちろんありますね。サイト上の左上だったり、下記の画像では隠していますがブックマークのところだったりに表示されます。

逆に設定がない場合、空の表示になって少しユーザーに大丈夫かな、このサイト、って感じで少し不安を与えることにもつながります。ですので、正しく設定しておきたいですし、なるべくロゴのようなユニークなものであるほうが好ましいといえます。
faviconに設定する画像サイズは
faviconのサイズは基本的に32 × 32で充分かと思います。もちろん16 × 16を用意したり、48px × 48pxも併せて用意してマルチアイコンにしてもいいのですが、まぁそこまでしなくてもいいのかな、が業界スタンダードな気がします。
スマホのショートカット用で180px x 180pxも要したほうがいいということもあるのですが、、、う~ん残念ながらオトナ帝国本サイトのレベル感なら・・不要かな・・と思ったりしております・・!
faviconの設定方法
htmlのhead内に下記を記載するのみです。
<link rel=”icon” href=“https://otona-teikoku.com/favicon.ico” />favicon画像はルートディレクトリ(ドメイン)の直下に置きます。 理由は、ルートディレクトリ以外の階層にあるfavicon画像は一部のブラウザで読み込めないため、注意が必要です。
これをWordpressであればheader.php内にも追記する必要があります。
最後に
たまにWordpressテーマが同じなのか、いくつかのサイトで同じファビコンだったり、Wordpressのデフォルトアイコンになっているサイトも存在します。
正直、そんなに気にするものか、と問われると設定されていると気になりませんが、設定されていないとめちゃくちゃ気になります・・!
そんなに難しくないのでユニークなものを設定することをお勧めします。変な不信感を与えないためにも、ですね。
それでは~★
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2024.02.11
『龍が如く8』の続編となる『龍が如く9』の発売時期(いつ発売)/どんな内容なのか予想 -

2023.12.16
Lies Of P(偽りのP)ネタバレストーリー考察








