WordPress記事のアーカイブページを表示方法(archive.phpファイル編集)【オリジナルテーマ・プラグインなし】

- 目次
-
こんにちは、オトナ帝国です。
前回の記事ではsingle.phpの話をしてきましたが、今回の記事では、各記事のアーカイブの表示の方法についてまとめていきたいと思います。
アーカイブページはarchive.phpで制御する
Wordpressにはいくつかのファイルがあって、それらがテンプレートを作り出しております。アーカイブの内容はarchive.phpというファイルで制御することになっています。
各種のテンプレートファイルの話でもカスタム投稿の話は今回は省略しておきます。
まずはオーソドックスなテンプレート
//phpファイル
<?php get_header(); ?>
<?php if (have_posts()) : ?>
<ul>
<?php while (have_posts()) : the_post(); ?>
<?php
$link = get_the_permalink();
$image = get_the_post_thumbnail_url();
$time = get_the_time('Y.m.d');
$title = get_the_title();
?>
<?php if (has_post_thumbnail()) : ?>
<li>
<a href="<?php echo $link; ?>">
<p><img src="<?php echo $image; ?>" alt=""></p>
<p>
<span><?php echo $time; ?></span><br>
<span><?php echo $title; ?></span>
</p>
</a>
</li>
<?php endif; ?>
<?php endwhile; ?>
</ul>
<?php endif; ?>
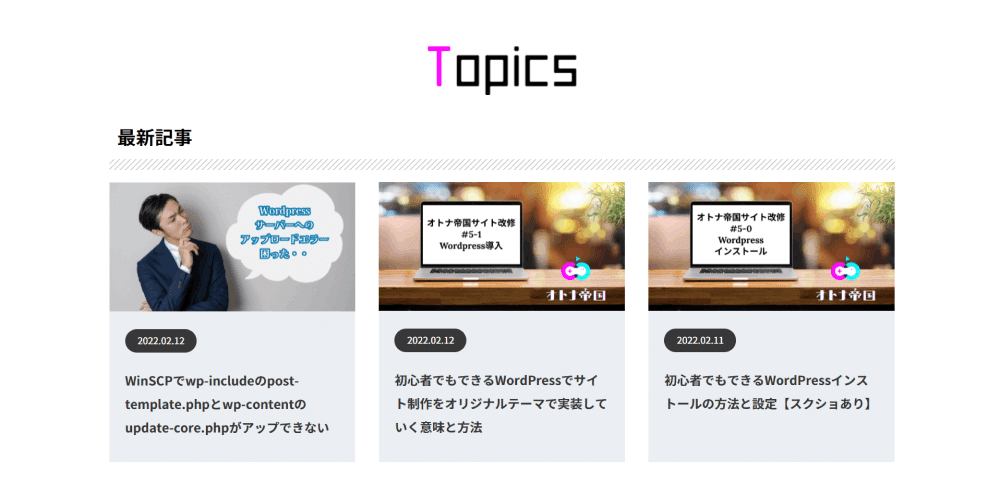
<?php get_footer(); ?>これでCSSは無視しますが、下記のような表示項目になります。ちなみにこちらのページの内容になります。

headerとfooterのテンプレート読み込み
//phpファイル
<?php get_header();?>
<?php get_footer();?>ヘッダーテンプレートとfooterテンプレートで上下をはさんであげます。これはheader.phpの中身とfooter.phpの中身が読み込まれている状態です。この書き方は基本的にページ系のテンプレートではどこでも記載されることになります。
コンテンツ(アーカイブページ)の制御
今回の記事アーカイブでは、記事のサムネイル(キービジュアル)・記事のタイトル・記事への導線リンク・記事の公開日を取得して表示させていきましょう。まずはいつものループ処理があります。
//phpファイル
<?php if (have_posts()) : ? >
<?php while (have_posts()) : the_post(); ?>
アーカイブエリアアーカイブエリアアーカイブエリアアーカイブエリア
<?php endwhile; ?>
<?php endif; ?>アーカイブエリアでコンテンツを記載していきます。取得したい
//phpファイル
<?php
$link = get_the_permalink();
$image = get_the_post_thumbnail_url();
$time = get_the_time('Y.m.d');
$title = get_the_title();
?>$linkに記事のリンク・$imageに画像のサムネイルリンク・$timeに記事の公開時間$titleに記事のタイトルを格納しております。
//phpファイル
<li>
<a href="<?php echo $link; ?>">
<?php if (has_post_thumbnail()) : ?>
<p><img src="<?php echo $image; ?>" alt=""></p>
<?php else : ?>
<p><img src="https://otona-teikoku.com/assets/images/og_main.jpg" alt=""></p>
<?php endif; ?>
<p>
<span><?php echo $time; ?></span><br>
<span><?php echo $title; ?></span>
</p>
</a>
</li>上記が1記事のエリアの表示の方法になっています。
//phpファイル
<?php if (has_post_thumbnail()) : ?>
<p><img src="<?php echo $image; ?>" alt=""></p>
<?php else : ?>
<p><img src="お好きな画像ファイル" alt=""></p>
<?php endif; ?>ここではサムネイルの有無による出し分けの制御を行っています。サムネイルがあればサムネイルを表示する、なければお好きな画像ファイルのところにパスを記載してもらえれば、という表示にしています。
archive.phpは通常の「投稿」は読み込まれない
これは最もオーソドックスの投稿の場合のアーカイブファイルです。ちなみに通常の投稿をarchive.phpで表示するにはfunction.phpをいじる必要があ/ります。これは基本的にはトップページが投稿の一覧を表示するようにwordpress側の仕様でそうなっていることが原因です。
ですので、アクセスはtest.com直下か、test.com/archivepage/にアクセスすることで表示になります。
//phpファイル
function post_has_archive( $args, $post_type ) {
if ( 'post' == $post_type ) {
$args['rewrite'] = true;
$args['has_archive'] = 'archivepage'; //URLとして使いたい文字列
}
return $args;
}
add_filter( 'register_post_type_args', 'post_has_archive', 10, 2 );表示件数の制御について
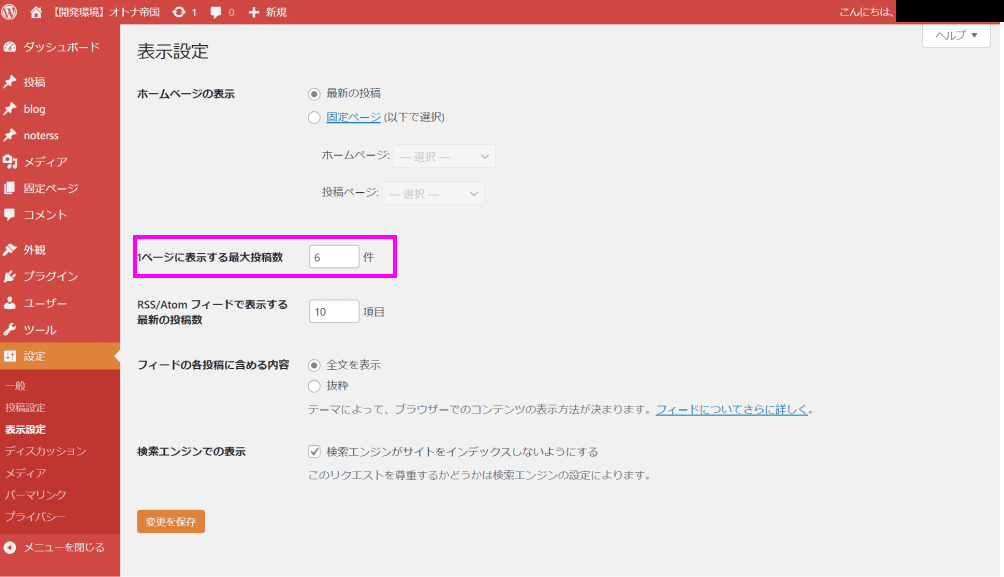
オトナ帝国では表示件数を6件に設定しています。これはWordpressの管理画面の設定で変更することが可能です。Wordpress管理画面の1ページに表示する最大投稿数で設定可能です。

最後に
今回はアーカイブページの制御について、記載しました。カスタム投稿系のところはまた別のところで書ければ、と思います~
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2024.02.11
『龍が如く8』の続編となる『龍が如く9』の発売時期(いつ発売)/どんな内容なのか予想 -

2023.12.16
Lies Of P(偽りのP)ネタバレストーリー考察








