初心者でもできるWordPressでサイト制作をオリジナルテーマで実装していく意味と方法

- 目次
-
さて、オトナ帝国のサイトは一部を静的に、特定領域をワードプレスを使って実装されています。ちなみに独自テーマを作成しておりますので、今回は独自テーマの話まで。
ちなみに、今後の予定では、カスタム投稿の追加・カスタム投稿でのタグの追加・カスタムフィールドの追加、などの話ができればいいかなと思っております。
Wordpressとは?

2003年5月27日に初版がリリースされたもので、20年近い歴史がありますね。最近は一時期ほど見る機会も減りましたが、まだまだ現在進行形で使われているシーンをよく見ます。
いわゆるCMSと呼ばれる機能を合わせており、DB機能・フロント表示機能を併せ持っており、phpで作成していくのも特徴です。
独自テーマのススメ&プラグインの考え方ススメ
Wordpressは多くのテーマをそもそも兼ね備えており、新しく自分で作る必要なんてない、という考えもあります。デザインまで考えるのはハードルもありますし、そういう意味で元々のテーマはありです。これはこれで一理あります。
ただ自分で作ったほうが、後でいろいろやりたくなった時、往々にして楽です。これはプラグインにも言えるのですが、自分で作ったものを拡張していくのと、誰かが作ったものをカスタマイズするのは、前者のほうが楽なのです。
カスタマイズしても大元(プラグイン提供側・テーマ提供側)が改修されてしまうと、動かなくなる、みたいなことが起きる原因につながっています。
そうなってくると、手間はやはり多少はかかりますが、自分で作った方がカスタマイズ性も運用安定性も高いわけです。
ただプラグインを全く使わないわけではないです。カスタマイズをあまりしないだろうという領域、オトナ帝国サイトでは、メール送信機能とかもあるのですが、こちらはプラグインに任せています。これはgmailとの繋ぎこみなど自分でやると結構大変なのと、メールを送るというプラグイン基本機能に手を加えることがないと判断したからです。
逆に、Wordpressではカスタム投稿やカスタムタクソノミーなど、その他後述しますが心臓部であるfunction.phpなどカスタマイズしたくなるケースが多いので、独自テーマではなく、自作でやっているというところです。また、そもそもプラグイン重いんですよね・・純粋にサイトが重くなるのであまり好きじゃないのです・・
Wordpressを独自テーマで作っていくファイル
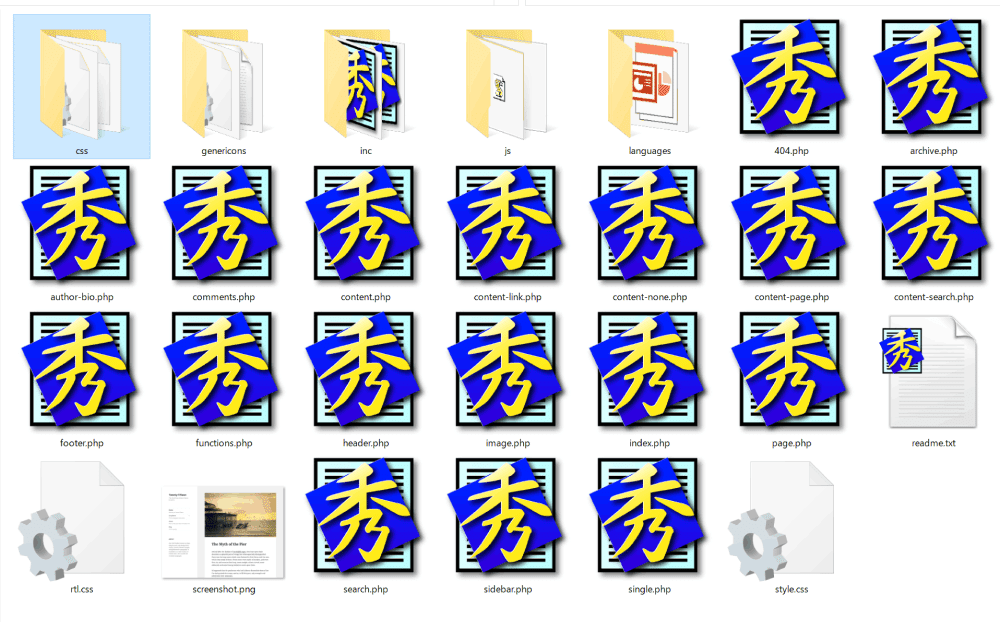
さて、今回は独自テーマということで、全部自分で作っていく前提で必要なファイルを一覧にします。wp-admin/wp-includes/wp-login.phpなどなどたくさんのファイルがありますが、独自テーマではwp-contentのthemesというフォルダの中をいじるのみです。

デフォルトのテーマのフォルダの中身を見るとたくさんありますが、CSSとかはこのフォルダ内で管理しなくてもいいので、下記だけいじればOKです。
function.php
このファイルはWordpressの心臓です。ここはフロント画面を制御する下記の他のファイルと異なり、Wordpressの機能をカスタマイズするときに扱うファイルです。何かやろうとするとよく手が入ります。
header.php
ページ上のヘッダー領域を制御するファイルです。

footer.php
ページ上のフッター領域を制御するファイルです。

front-page.php/home.php(index.php)
ここはTOPページ用のテンプレートです。今のオトナ帝国では使っていません。TOPページは静的に作っているので。
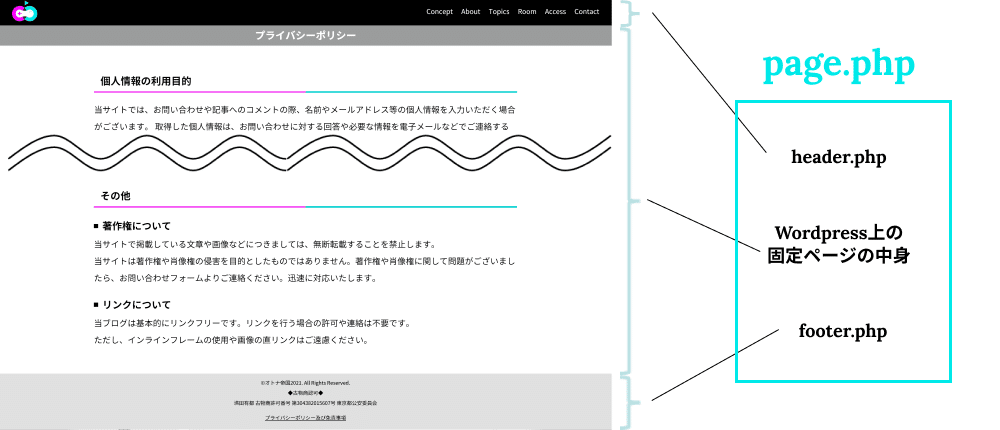
page.php
固定ページ(投稿以外のページと思っていてください)のコンテンツ領域を制御するためのファイルです。プライバシーポリシーページなどが該当になります。

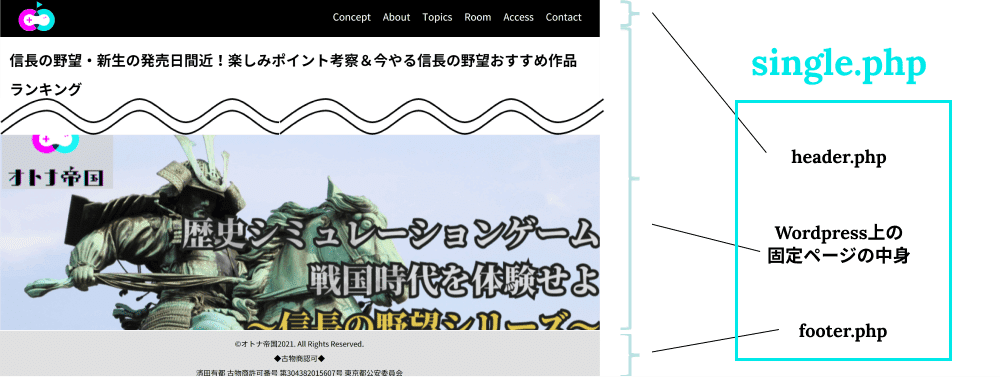
single.php
投稿ページ(いわゆる記事ページ)を制御するためのファイルです。

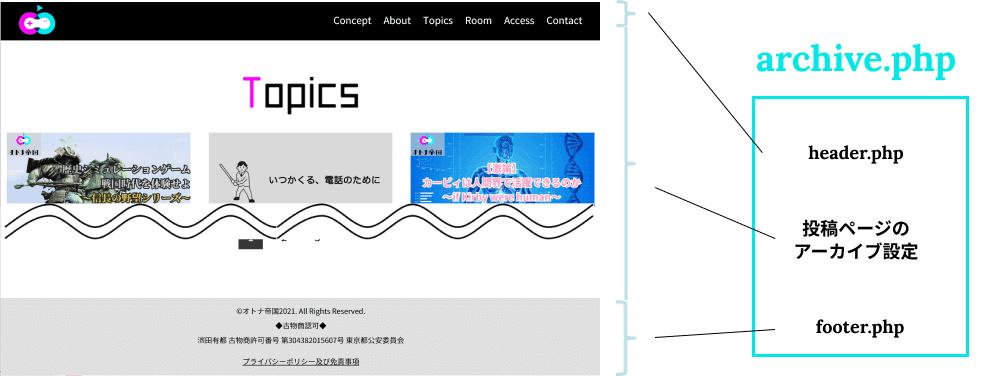
archive.php
アーカイブ、いわゆる投稿の一覧ページを制御するファイルです。

style.css
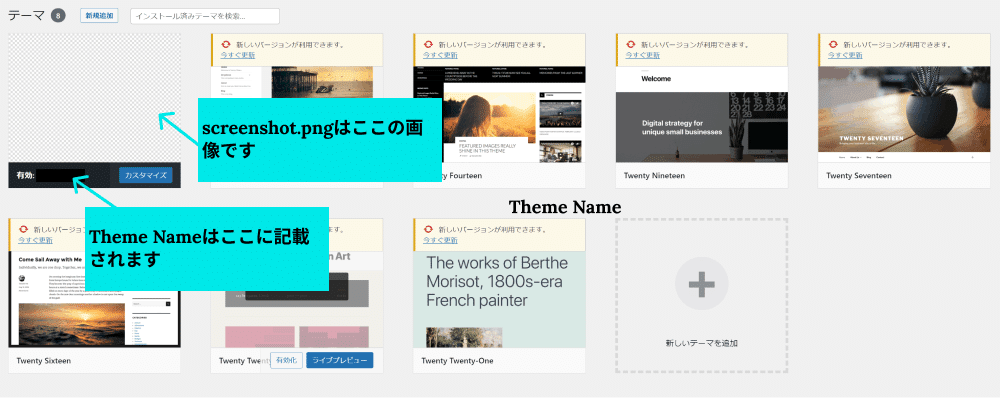
テーマ名を決めるだけのものです。Theme Name /Theme URL /Description/Author/Versionが項目としてはありますが、Theme Nameのみ入力で問題ないです。
/*
Theme Name:ここのテキストがWordpress画面上に出力されます
*/screenshot.png
Wordpress管理画面上で表示される画像ファイルです。880x660pxでご用意ください、ちなみに特に用意しなくても問題ないです。

最後に
Wordpress関連の記事はまた今後ちょくちょく発信していこうかな、とおもいます~
それでは~
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2024.02.11
『龍が如く8』の続編となる『龍が如く9』の発売時期(いつ発売)/どんな内容なのか予想 -

2023.12.16
Lies Of P(偽りのP)ネタバレストーリー考察








