【PHP/CSS掲載】ページネーションの作り方~WordPress~

- 目次
-
こんにちは、オトナ帝国です。
今回はページネーションの組み方について、です。
ページネーション意外と組み方複雑ですので、何かの参考になれば幸いです。
ページネーションについて
ページネーション(pagination)とは、ページ付けの意味であり、関連記事コンテンツの一覧を分割したり、長いコンテンツをページで分割する際に使われるものです。
例えば、記事コンテンツを書いていれば、いくつもコンテンツが生まれていると思います。
そしてそのアーカイブページで一覧を表示していると思うのですが、100件そのまま表示ではないと思います。
1ページ6個ずつなどで組み替えていると思います。そうすると最新6個を1ページ目、その次にまた6個みたいに掲載したい際がページネーションの出番です。
その際に必要になるのがページネーションです!
今回はアーカイブページでのページネーションについてまとめていきます。
ページネーションのデザインについて
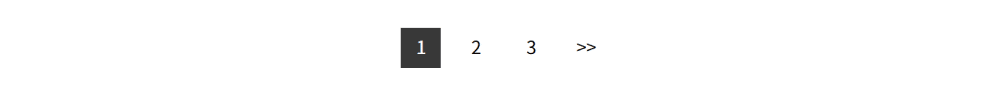
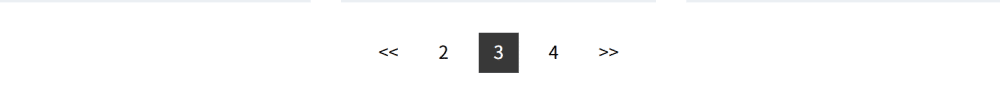
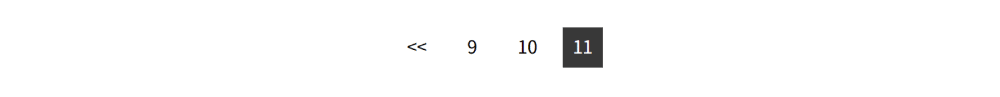
今回は下記のようなページネーションを目指していきます。



①現在のページ番号に色を付ける ②最初のページへのリンク(<<)と最後のページへのリンク(>>)を設置 ③最初のページからは最初のページへのリンクを除外 ④最後のページからは最後のページへのリンクを除外
という感じにしていきたいと思います。
ページネーション実装コード
phpコードについて
//phpファイル
<?php if (have_posts()) : ?>
<?php
//ページネーション実装に使う変数
$articles = $the_programQuery->found_posts; //全記事数
$pages = ceil($articles / 6); //全ページ数
$currentlink = get_query_var('paged'); //現在のリンク
$firstlink = get_pagenum_link(1); //1ページ目へのリンク
$finallink = get_pagenum_link($pages); //1ページ目へのリンク
$showitems = 1;//表示させるアイテム数
?>
<?php if (2 == $pages) : //全ページ数が2ページのとき?>
<div class="noteArchivePagination">
<ul class="noteArchivePagination__numbers">
<?php if ($paged === 0) : //1ページ目での表示?>
<!--1ページ目での表示start-->
<li class="noteArchivePagination__number noteArchivePagination__number--current">1</li>
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link noteArchivePagination__link--hover" href="<?php echo get_pagenum_link(2)?>">2</a></li>
<!--1ページ目での表示end-->
<?php elseif ($paged === 1) : //2ページ目での表示?>
<!--2ページ目での表示start-->
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link noteArchivePagination__link--hover" href="<?php echo $firstlink?>">1</a></li>
<li class="noteArchivePagination__number noteArchivePagination__number--current">2</li>
<!--2ページ目での表示end-->
<?php endif; ?>
</ul>
</div>
<?php endif; ?>
<?php if (2 < $pages) : //全ページ数が3ページ以上?>
<div class="noteArchivePagination">
<ul class="noteArchivePagination__numbers">
<!--1ページ目での表示start-->
<?php if ($paged === 0) : //1ページ目での表示?>
<li class="noteArchivePagination__number noteArchivePagination__number--current">1</li>
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link noteArchivePagination__link--hover" href="<?php echo get_pagenum_link(2)?>">2</a></li>
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link noteArchivePagination__link--hover" href="<?php echo get_pagenum_link(3)?>">3</a></li>
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link" href="<?php echo $finallink; ?>">>></a></li>
<!--1ページ目での表示end-->
<!--2ページ目以降から最終ページ1ページ前までの表示start-->
<?php elseif (0 < $paged && $paged < $pages) : //1ページ以降で最終ページ未満まで?>
<!--1ページ目へリンクの追加-->
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link" href="<?php echo $firstlink; ?>"><<</a></li>
<!--番号表示のループの追加-->
<?php for ($i = 1; $i <= $pages; ++$i):?>
<?php if ($i === $paged) : //現在ページにclass付与?>
<li class="noteArchivePagination__number noteArchivePagination__number--current"><?php echo($i);?></li>
<?php elseif ($i <= $paged + $showitems && $i >= $paged - $showitems) : //現在のページの前後の表示?>
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link noteArchivePagination__link--hover" href="<?php echo get_pagenum_link($i)?>"><?php echo($i);?></a></li>
<?php endif; ?>
<?php endfor; ?>
<!--最終ページ目へリンクの追加-->
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link" href="<?php echo $finallink; ?>">>></a></li>
<!--2ページ目以降から最終ページ1ページ前までの表示end-->
<!--最終ページ目での表示start-->
<?php elseif ($paged = $pages) : //最終ページでの表示?>
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link" href="<?php echo $firstlink; ?>"><<</a></li>
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link noteArchivePagination__link--hover" href="<?php echo get_pagenum_link($pages - 2)?>"><?php echo($pages - 2); ?></a></li>
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link noteArchivePagination__link--hover" href="<?php echo get_pagenum_link($pages - 1)?>"><?php echo($pages - 1); ?></a></li>
<li class="noteArchivePagination__number noteArchivePagination__number--current"><?php echo $pages; ?></li>
<?php endif; ?>
<!--最終ページ目での表示end-->
</ul>
</div>
<?php endif; ?>
<?php endif; ?>だいぶ長いのですが、こちらがソースコードになります。
まず最初に全コンテンツ数を取得します。それを1ページ当たり6個表示の場合は6で割り算を行います。
//phpファイル
$articles = $the_programQuery->found_posts; //全記事数
$pages = ceil($articles / 6); //全ページ数ceil()は切り上げになるので、全コンテンツが10、6で割ると2ページになります。
//phpファイル
<?php if (2 == $pages) : //全ページ数が2ページのとき?>全ページ数が2ページのときには1ページ目と2ページ目をそれぞれ記載していくイメージになります。
//phpファイル
<div class="noteArchivePagination">
<ul class="noteArchivePagination__numbers">
<?php if ($paged === 0) : //1ページ目での表示?>
<!--1ページ目での表示start-->
<li class="noteArchivePagination__number noteArchivePagination__number--current">1</li>
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link noteArchivePagination__link--hover" href="<?php echo get_pagenum_link(2)?>">2</a></li>
<!--1ページ目での表示end-->
<?php elseif ($paged === 1) : //2ページ目での表示?>
<!--2ページ目での表示start-->
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link noteArchivePagination__link--hover" href="<?php echo $firstlink?>">1</a></li>
<li class="noteArchivePagination__number noteArchivePagination__number--current">2</li>
<!--2ページ目での表示end-->
<?php endif; ?>
</ul>
</div>//phpファイル
$currentlink = get_query_var('paged'); //現在のリンク
$firstlink = get_pagenum_link(1); //1ページ目へのリンク
$finallink = get_pagenum_link($pages); //1ページ目へのリンクさらに現在のページの番号にはclassのnoteArchivePagination__number--currentをつけるております。
//phpファイル
<?php if (2 < $pages) : //全ページ数が3ページ以上?>3ページ以上の場合、1ページ目での表示と最終ページでの表示の分岐を入れております。
//phpファイル
<!--1ページ目での表示start-->
<?php if ($paged === 0) : //1ページ目での表示?>//phpファイル
<!--最終ページ目での表示start-->
<?php elseif ($paged = $pages) : //最終ページでの表示?>この辺りは前段の全ページ2ページ目までと表示がほとんど同じになります。
//phpファイル
<!--2ページ目以降から最終ページ1ページ前までの表示start-->
<?php elseif (0 < $paged && $paged < $pages) : //1ページ以降で最終ページ未満まで?>
<!--1ページ目へリンクの追加-->
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link" href="<?php echo $firstlink; ?>"><<</a></li>
<!--番号表示のループの追加-->
<?php for ($i = 1; $i <= $pages; ++$i):?>
<?php if ($i === $paged) : //現在ページにclass付与?>
<li class="noteArchivePagination__number noteArchivePagination__number--current"><?php echo($i);?></li>
<?php elseif ($i <= $paged + $showitems && $i >= $paged - $showitems) : //現在のページの前後の表示?>
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link noteArchivePagination__link--hover" href="<?php echo get_pagenum_link($i)?>"><?php echo($i);?></a></li>
<?php endif; ?>
<?php endfor; ?>
<!--最終ページ目へリンクの追加-->
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link" href="<?php echo $finallink; ?>">>></a></li>
<!--2ページ目以降から最終ページ1ページ前までの表示end-->メインは2ページ目以降から最終ページ1ページ前までの表示になります。
//phpファイル
<?php for ($i = 1; $i <= $pages; ++$i):?>
<?php if ($i === $paged) : //現在ページにclass付与?>
<li class="noteArchivePagination__number noteArchivePagination__number--current"><?php echo($i);?></li>
<?php elseif ($i <= $paged + $showitems && $i >= $paged - $showitems) : //現在のページの前後の表示?>
<li class="noteArchivePagination__number"><a class="noteArchivePagination__link noteArchivePagination__link--hover" href="<?php echo get_pagenum_link($i)?>"><?php echo($i);?></a></li>
<?php endif; ?>
<?php endfor; ?>ここが少し難しいのですが、番号を言ループさせるのですが、
//phpファイル
<?php if ($i === $paged) : //現在ページにclass付与?> ここは3ページ目の場合$i =3になります。その場合の前後の分岐が夏季になりますが、
//phpファイル
<?php elseif ($i <= $paged + $showitems && $i >= $paged - $showitems) : //現在のページの前後の表示?>$i<=4 かつ $i>=2の場合の処理になります。
こうして、2.3.4の順番にページネーションが並ぶようになります。
SCSSについて
//cssファイル
.noteArchivePagination {
text-align: center;
margin: 0 0 20px;
&__numbers {
display: flex;
justify-content: center;
}
&__number {
width: 40px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
font-size: 18px;
margin: 0 7.5px;
&--current {
background-color: #383838;
}
}
&__link {
color: #000;
width: 100%;
height: 100%;
text-decoration: none;
display: flex;
justify-content: center;
align-items: center;
&--hover {
&:hover {
color: #fff;
background-color: #f101f1;
text-decoration: none;
}
}
}
}
CSSについて
//cssファイル
.noteArchivePagination {
text-align: center;
margin: 0 0 20px;
}
.noteArchivePagination__numbers {
display: flex;
justify-content: center;
}
.noteArchivePagination__number {
width: 40px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
font-size: 18px;
margin: 0 7.5px;
}
.noteArchivePagination__number--current {
background-color: #383838;
}
.noteArchivePagination__link {
color: #000;
width: 100%;
height: 100%;
text-decoration: none;
display: flex;
justify-content: center;
align-items: center;
}
.noteArchivePagination__link--hover:hover {
color: #fff;
background-color: #f101f1;
text-decoration: none;
}最後に
今回はページネーションについてまとめてみました。
かなり小難しくなってしまいましたが、分岐が多い感じになってしまってます。もう少しうまいこと作れる気もしつつ、、いったんここまででも何かの参考になれば幸いです!
それでは~★
オトナ帝国では、昔のゲームなどの懐かしい体験ができる秘密基地を運営中。
浅草葦拠点では現在セールを実施しています。お部屋の詳細だけでも見てください~
関連記事
人気記事
-

2023.07.08
『信長の野望新生PK』の通常版との違いについて(パワーアップキットでの追加シナリオ/攻城戦) -

2023.07.02
『地球防衛軍7』の発売はいつ、どんな内容(ストーリー)になるのかを予想する -

2023.02.04
龍が如く維新!極の評価とどんなゲーム・極版での違いについてをご紹介 -

2023.07.24
信長の野望新生PK(パワーアップキット)評価レビュー(現状はやや不評だが・・個人的には面白い) -

2024.02.11
『龍が如く8』の続編となる『龍が如く9』の発売時期(いつ発売)/どんな内容なのか予想 -

2023.12.16
Lies Of P(偽りのP)ネタバレストーリー考察








